/ CASE STUDY /
Wirtualny targ z lokalną żywnością
Poletko to przestrzeń kupna i sprzedaży produktów spożywczych wytwarzanych lokalnie.
Projekt realizowany w ramach studiów podyplomowych na Uniwersytecie SWPS na kierunku User Experience | Product Design. Jesteśmy już po pozytywnej obronie i mamy zamiar kontynuować projekt dalej.
Branża
eCommerce
Czas realizacji
9 miesięcy
Zespół
5 członków + mentor
Etapy projektu
Badania
12 indywidualnych wywiadów pogłębionych
2 obserwacje etnograficzne.
Analiza wyników badawczych
Stworzenie person
Strategia
Value Proposition Canvas
Business Model Canvas
Experience Journey Map
Minimum Viable Product
Benchmark
Modelowanie
Scenariusze użycia
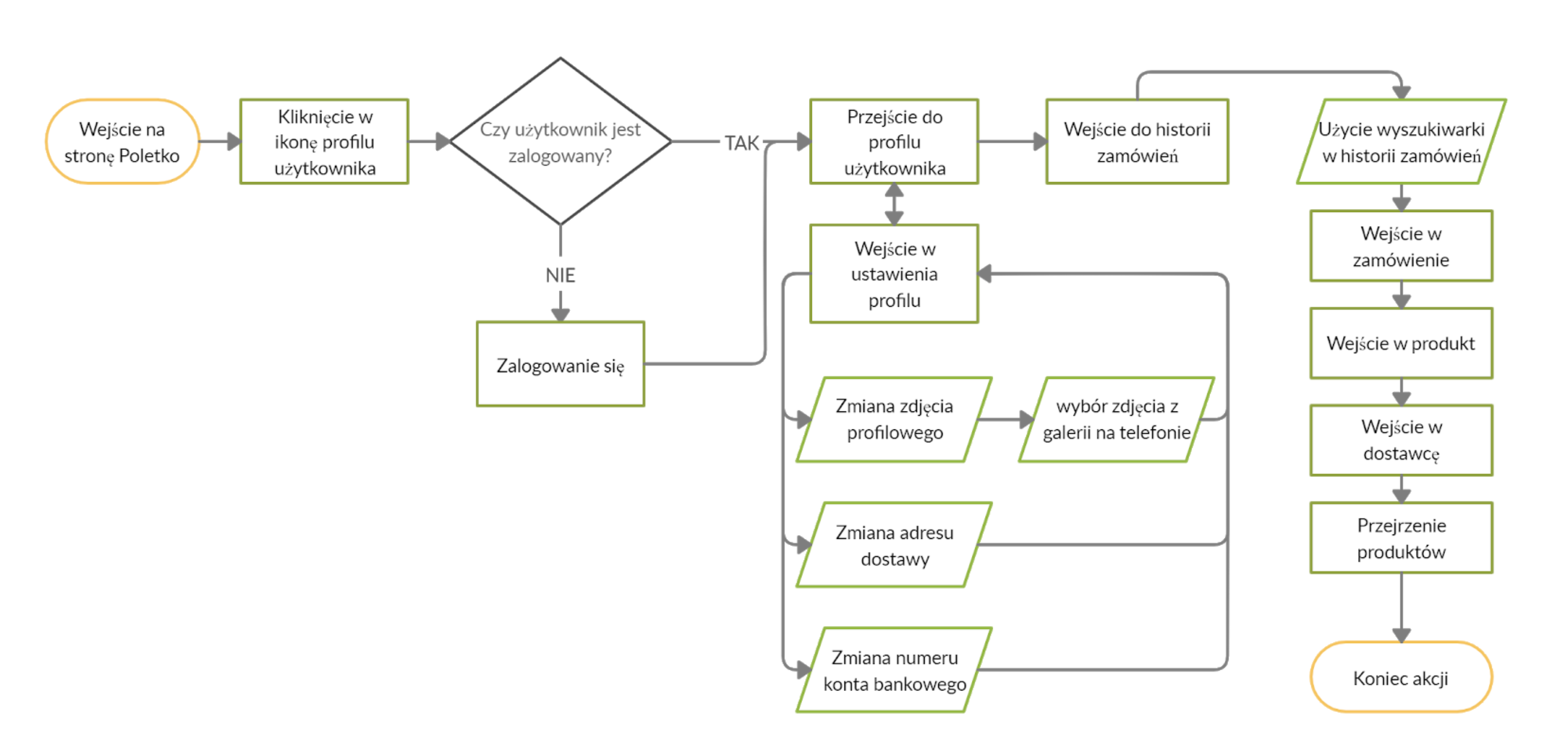
Flow użytkownika
Wireflow
Prototypowanie
Architektura informacji
Design System
Projekt Interfejsu (UI)
Interaktywny prototyp
Wnioski projektowe
Prototypowanie
Architektura informacji
Design System
Projekt Interfejsu (UI)
Interaktywny prototyp
Wnioski projektowe
Testy użyteczności
10 Zdalnych Testów Użyteczności
Analiza testów
Tworzenie Dalszych Rekomendacji
Badania wykazały, że transakcje między Kupującym a Wytwórcą odbywają się na wiele różnych sposobów. Część z respondentów korzysta z formuły sklepu. Jednak znaczna ilość Kupujących i Wytwórców używa platform nieprzystosowanych do kupna/sprzedaży – takich jak np. grupy na Facebooku [Kooperatywy] lub Messenger.
Nie mają one struktury ani narzędzi, które umożliwiałyby wygodne zakupy, sprzedaż i zarządzanie zamówieniami.
Badania wykazały, że transakcje między Kupującym a Wytwórcą odbywają się na wiele różnych sposobów. Część z respondentów korzysta z formuły sklepu. Jednak znaczna ilość Kupujących i Wytwórców używa platform nieprzystosowanych do kupna/sprzedaży – takich jak np. grupy na Facebooku [Kooperatywy] lub Messenger.
Nie mają one struktury ani narzędzi, które umożliwiałyby wygodne zakupy, sprzedaż i zarządzanie zamówieniami.
Aby stworzyć rozwiązanie, które ułatwi dostęp do lokalnego rynku żywności zbadałyśmy cały proces zakupowy by zidentyfikować potrzeby i trudności. Przyjrzałyśmy się również motywacji kupujących.
Odbiorcy
Kupujący
Osoby zainteresowane nabyciem przez internet produktów dobrej jakości od lokalnych wytwórców. Entuzjaści zdrowi, dla których ważne jest jak produkuje się żywność. Chcą wspierać lokalny rynek i kupować bezpośrednio u producenta. Często są rownież proekologiczni.
CHCEMY IM ZAOFEROWAĆ:
Miejsce, która zrzesza lokalnych wytwórców. Oferuje szeroki asortyment, certyfikowane wyroby, przyjazny interface i historię zamówień.
Wytwórcy
Zdecydowaliśmy się włączyć ich do badań, celem konfrontacji doświadczeń. Są to osoby produkujące żywność, będący dumni ze swoich wyrobów i wierzący, ze mają one pozytywny wpływ na zdrowie.
CHCEMY IM ZAOFEROWAĆ:
Miejsce gdzie zyskują komfort sprzedaży swoich wyrobów, miejsce promocji i proste narzędzie do zarządzania zamówieniami. Bez abonamentów z niską marżą.
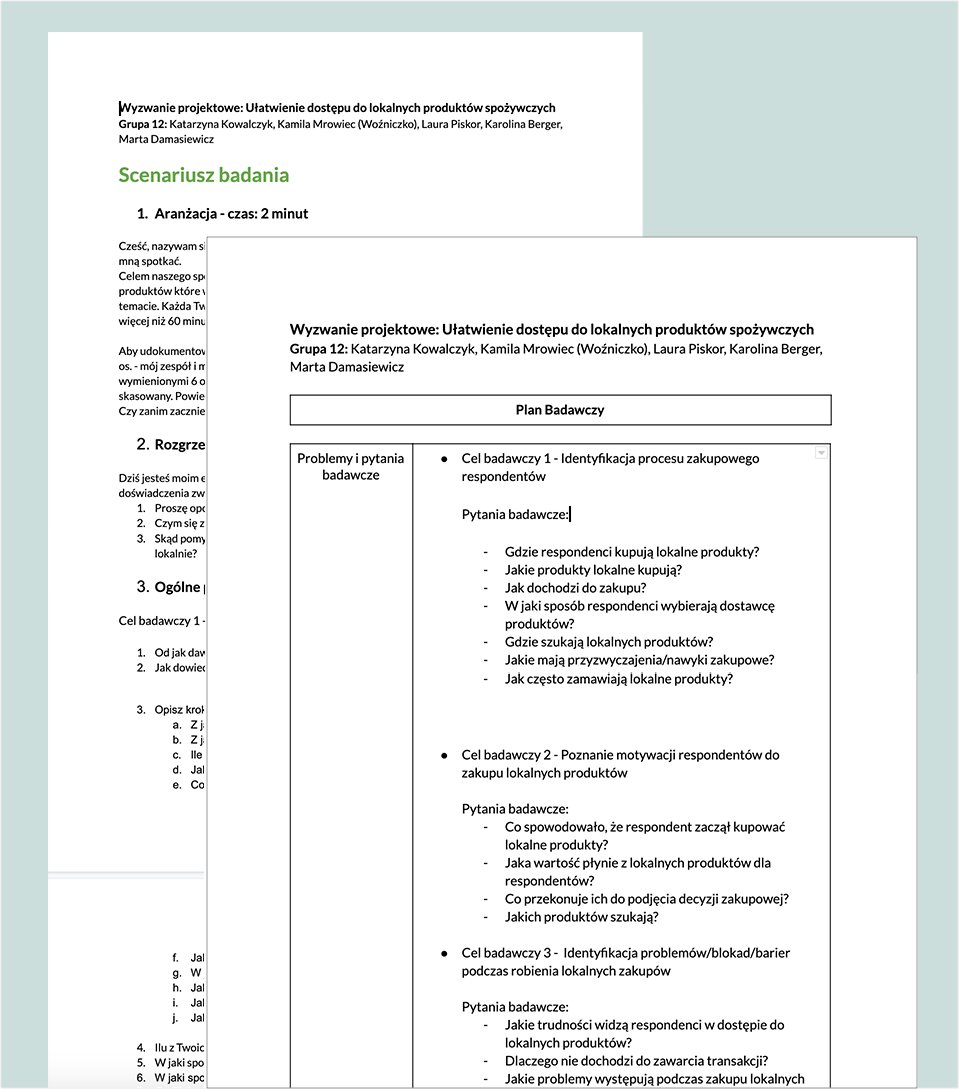
Cele badawcze

Poznanie motywacji do zakupu lokalnych produktów:
- dlaczego kupują lokalne produkty?
- jaka widzą w tym wartość?
- jak ważne jest pochodzenie / certyfikaty?
Identyfikacja procesu zakupowego
- gdzie szukają lokalnych produktów?
- gdzie kupują lokalne produkty?
- jak dochodzi do zakupu?
- w jaki sposób weryfikują wytwórców?
Identyfikacja barier podczas robienia lokalnych zakupów
- blokady i trudności w procesie zakupowym?
- co jest najbardziej dokuczliwe?
Jak to wyglądało?
Za główną grupę odbiorców projektu uznaliśmy kupujących, czyli osoby nabywające produkty spożywcze od lokalnych wytwórców. Kluczowym kryterium rekrutacji było kupowanie lokalnej żywności za pośrednictwem internetu.
Ponadto zbadałyśmy także wytwórców lokalnej żywności, którzy zostali naszymi odbiorcami pobocznymi. Głównym kryterium rekrutacji była sprzedaż lokalnej żywności za pośrednictwem internetu.
Większość respondentów znaleźliśmy na grupach Facebookowych: Kooperatywa Spożywcza Wrocław i Opolska Kooperatywa Spożywcza. Respondentów pozyskaliśmy także odwiedzając lokalny sklep prowadzący sprzedaż internetową – właściciele zgodzili się na rozmowę oraz pomogli w dotarciu do kupujących. Weryfikacja oraz umawianie spotkań odbyło się przez Messenger oraz telefonicznie
Po skończeniu przeprowadzania badań, przeszłyśmy do dogłębnej ich analizy i wysuwania najważniejszych wniosków. Wszystkie wnioski z badań wraz z ich rekomendacjami są dostępne w pełnym raporcie badawczym.
Na podstawie zebranych badań wytypowałyśmy trzy persony, w postaci dwóch person pierwszorzędnych (kupujący) i jednej persony drugorzędnej (wytwórca).
Jak to wyglądało?
Za główną grupę odbiorców projektu uznaliśmy kupujących, czyli osoby nabywające produkty spożywcze od lokalnych wytwórców. Kluczowym kryterium rekrutacji było kupowanie lokalnej żywności za pośrednictwem internetu.
Ponadto zbadaliśmy także wytwórców lokalnej żywności, którzy zostali naszymi odbiorcami poboczni. Głównym kryterium rekrutacji była sprzedaż lokalnej żywności za pośrednictwem internetu.
Większość respondentów znaleźliśmy na grupach Facebookowych: Kooperatywa Spożywcza Wrocław i Opolska Kooperatywa Spożywcza. Respondentów pozyskaliśmy także odwiedzając lokalny sklep prowadzący sprzedaż internetową – właściciele zgodzili się na rozmowę oraz pomogli w dotarciu do kupujących. Weryfikacja oraz umawianie spotkań odbyło się przez Messenger oraz telefonicznie
Po skończeniu przeprowadzania badań, przeszłyśmy do dogłębnej ich analizy i wysuwania najważniejszych wniosków. Wszystkie wnioski z badań wraz z ich rekomendacjami są dostępne w pełnym raporcie badawczym.
Na podstawie zebranych badań wytypowałyśmy trzy persony, w postaci dwóch person pierwszorzędnych (kupujący) i jednej persony drugorzędnej (wytwórca).
Zobacz w całości:
Raport ze strategii
Business Model Canvas
Value Proposition Canvas
Experience Journey Map
Na etapie strategii starałyśmy się wytypować główne wartości, jakie będzie niosła nasza platforma. Z niektórych początkowych pomysłów musiałyśmy zrezygnować, lub odłożyć je na dalszy rozwój naszej aplikacji webowej. Na tym etapie użyłyśmy takich narzędzi jak Value Proposition Canvas i Business Model Canvas, a także Experience Journey Map, tak aby na koniec określić nasze MVP produktu.
Minimum Viable Product (MVP)
Wersja podstawowa (MVP) pozwoli nam sprawdzić w jakim stopniu produkt spełnia potrzeby naszych użytkowników. Na podstawie wniosków z Customer Journey i Value Proposition Canvas zawężamy MVP do 6 najważniejszych funkcji:
Kupujący
Konto użytkownika
Historia zamówień, ulubione produkty i wytwórcy.
Składanie zamówień
Prosty proces zakupowy, jeden koszyk (zbiorcze zamówienia od wielu wytwórców), szybka płatność.
Wyszukiwanie produktów i wytwórców
Historia zamówień, ulubione produkty i wytwórcy.
Kupujący
Konto użytkownika
Historia zamówień, ulubione produkty i wytwórcy.
Składanie zamówień
Prosty proces zakupowy, jeden koszyk (zbiorcze zamówienia od wielu wytwórców), szybka płatność.
Wyszukiwanie produktów i wytwórców
Historia zamówień, ulubione produkty i wytwórcy.
Wytwórcy
Dodawanie ofert
Prosty krokowy formularz, wybór kategorii i filtrów.
Obsługa zamówień
Grupowanie zamówień wg dat i kupujących, możliwość wydruku etykiet, wysyłanie powiadomień o statusie zamówienia.
Profil wytwórcy
Bio wytwórcy, gromadzenie ocen i opinii od zadowolonych klientów, lista wszystkich produktów wytwórcy.
Wytwórcy
Dodawanie ofert
Prosty krokowy formularz, wybór kategorii i filtrów.
Obsługa zamówień
Grupowanie zamówień wg dat i kupujących, możliwość wydruku etykiet, wysyłanie powiadomień o statusie zamówienia.
Profil wytwórcy
Bio wytwórcy, gromadzenie ocen i opinii od zadowolonych klientów, lista wszystkich produktów wytwórcy.
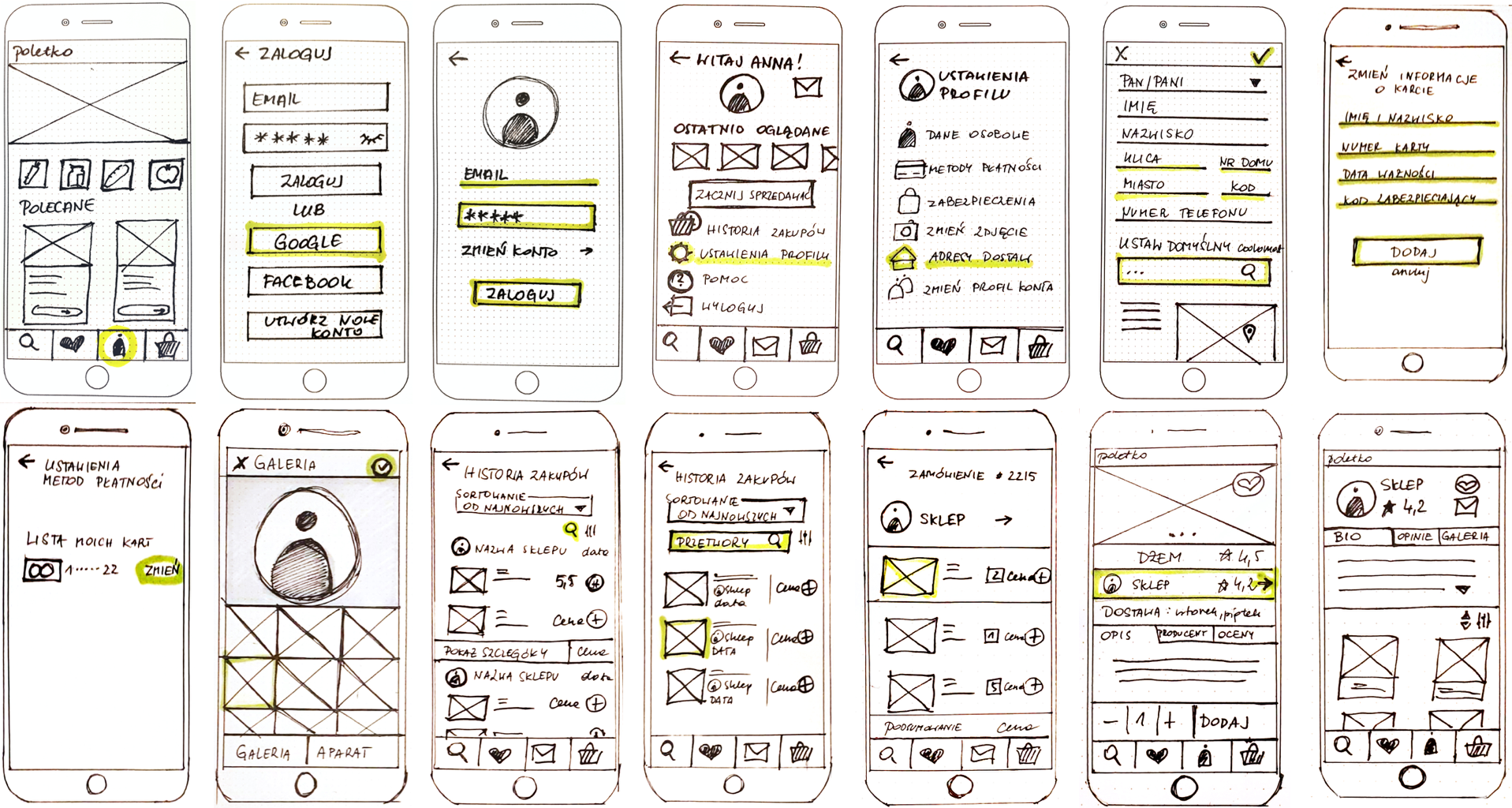
Na etapie modelowania, każda z nas miała przygotować scenariusz użytkownika, a na ich podstawie flow i wireflow rozwiązania. Poniżej na slajdach przedstawiam część pracy, którą wykonałam, a w załączonym raporcie jest przedstawiona całość.
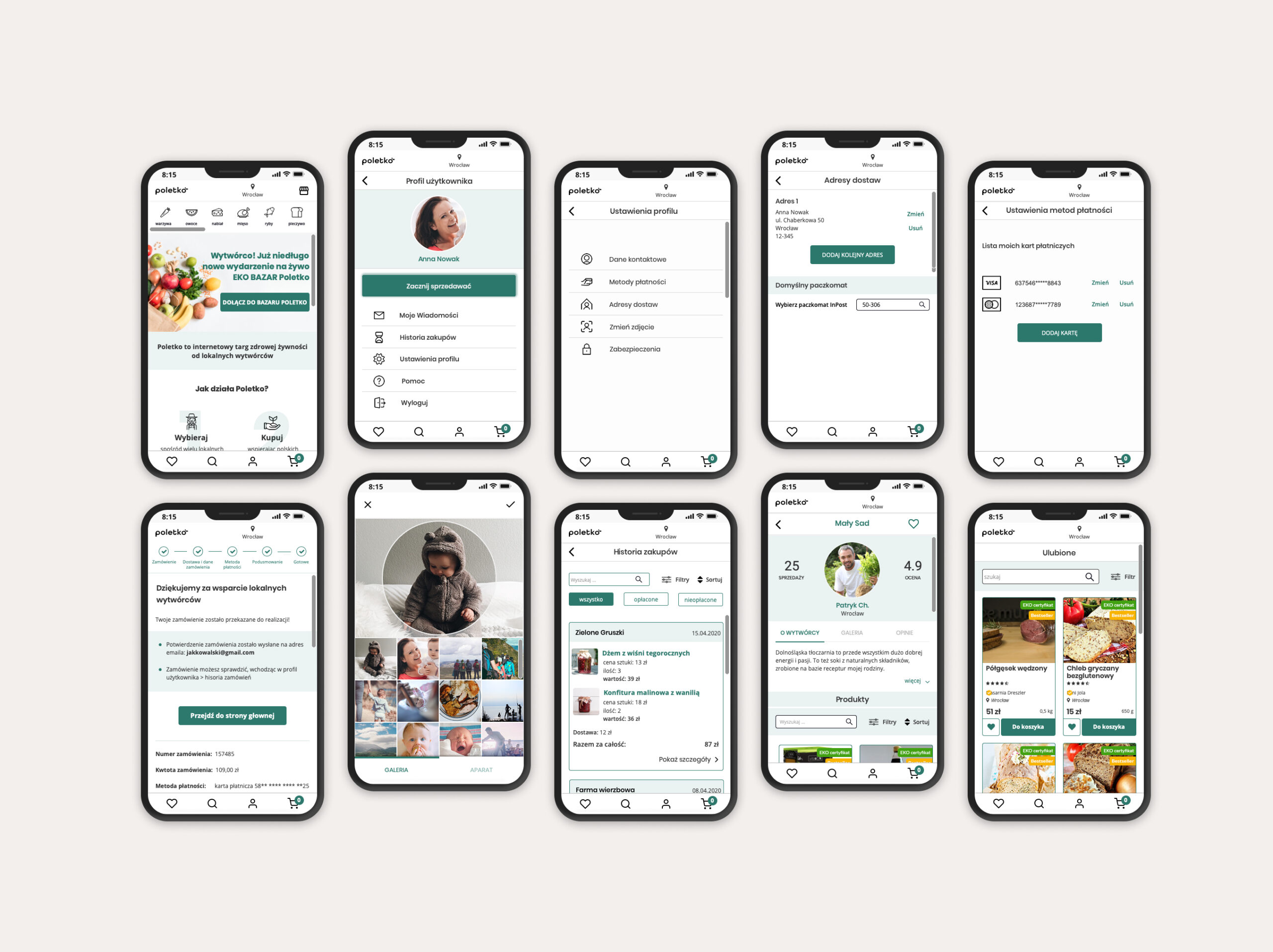
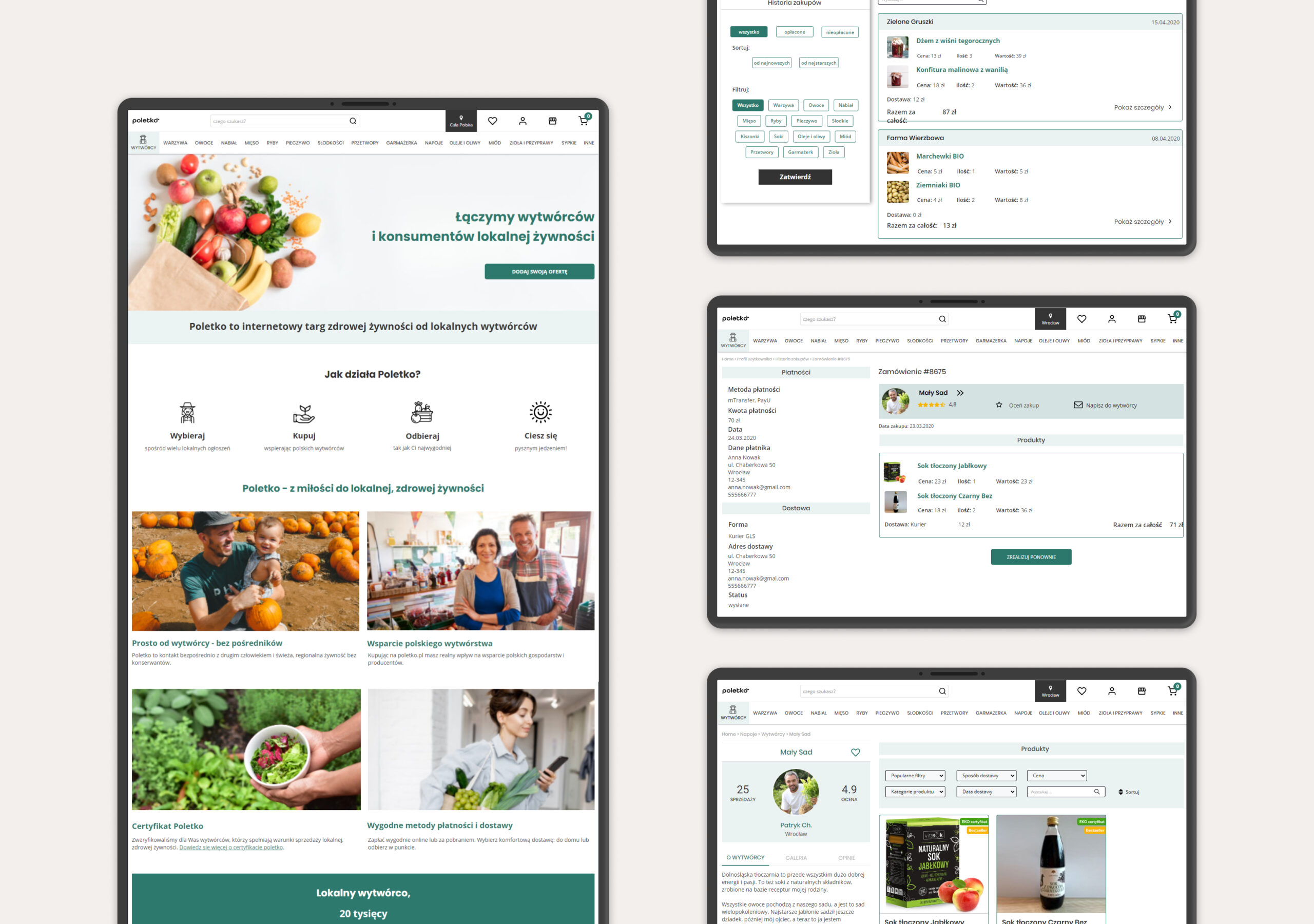
Na etapie prototypowania korzystałyśmy z programu Axure RP 9. Nie miałam wcześniej z nim styczności, ale bardzo szybko udało mi się opanować wszystkie potrzebne funkcje, do wykonania działającego prototypu. W związku z intensywną pracą nad projektem, zmieniły nam się niektóre scenariusze, a także pewne założenia projektowe. Poniżej umieszczam kilka widoków wykonanych przeze mnie ekranów, a w raporcie jest dostępna cała wersja interaktywna (scenariusz numer 2).

Główne wnioski projektowe
Lista zakupów
Chciałyśmy dać kupującym możliwość tworzenia listy stałych zakupów, które miały mieścić się w historii zamówień. Wytwórcy jednak mają możliwość edycji zamówień, dlatego nie możemy zagwarantować, że ceny lub inne elementy zamówienia nie ulegną zmianie. Nie rezygnując z pomysłu, funkcję listy przenieśliśmy do “Ulubionych”, umieszczając w nich filtry i wyszukiwanie. Dodatkowo nieaktualne zamówienia są wygaszane i wędrują w dół listy.
Jeden profil dla dwóch person
Początkowo zakładałyśmy, że będą istnieć dwa oddzielne profile użytkownika: Kupującego i Wytwórcy. Użytkownik miał mieć dostęp do tych funkcji, które są mu faktycznie potrzebne. Na drodze łatwego i szybkiego wykonywania zadań stanęły jednak problemy, takie jak: przełączanie między kontami oraz rozbieżności w wyglądzie interfejsu (utrudnienie uczenia się interfejsu). Dlatego zdecydowałyśmy się stworzyć podstawowe, domyślne konto kupującego z możliwością rozszerzenia go do konta wytwórcy.
Bliżej wytwórcy
Dodanie podstrony “Wytwórcy” do struktury menu to bardzo ważna część naszego rozwiązania. Badania pokazały, że dla naszych użytkowników bardzo ważne jest poczucie, że kupują zdrową żywność od “prawdziwego człowieka”. Mimo że, tworzymy marketplace, uważamy, że możliwe jest stworzenie poczucia społeczności i zwiększenie wiarygodności naszych Wytwórców. Każdy wytwórca posiada swój mały sklep który jest jego wizytówką.
Zmiana scenariusza 6
Zrezygnowałyśmy ze scenariusza dotyczącego edycji konta na rzecz realizacji zakładania sklepu. W trakcie układania pytań do badań prototypu uznaliśmy, że ze strategicznego punktu widzenia, ważniejsze od edycji profilu, jest dla nas założenie konta wytwórcy. Zależy nam na tym, by proces rejestracji wytwórców był prosty i dostępny dla każdego.
Lupka nie tylko do wyszukiwania
Zdecydowałyśmy się na umieszczenie ikony lupki w pasku menu, która kryje w sobie nie tylko wyszukiwarkę wewnętrzną, ale także nawigację po kategoriach. Rozwiązanie to może zachęcić użytkowników korzystających z wyszukiwarki do zapoznania się z ofertą Poletko i kategoriami, dzięki czemu ułatwimy uczenie się interfejsu oraz poznanie struktury aplikacji.
Zminimalizowanie ilości ikon
W pierwotnym założeniu w top barze znajdowało się logo Poletko – “home”, oraz ikony dla wytwórcy – “sklep” i “zamówienia”. Finalnie zdecydowałyśmy się na schowanie “zamówień” do panelu wytwórcy, dzięki czemu wszystkie narzędzia do obsługi sklepu znajdują się w jednym miejscu.
Ustawienia lokalizacji
Do top baru podpięłyśmy informację o wybranym obszarze wyszukiwania produktów. Każdy nowy użytkownik po kliknięciu w lokalizację w menu zobaczy prośbę o wpisanie kodu pocztowego w celu przedstawienia mu oferty w dogodnej dla niego lokalizacji. Lokalizacja ta jest cały czas możliwa do edycji w tym samym miejscu. Wcześniej taką możliwość miały jedynie osoby zalogowane, poprzez edycję adresu dostawy w panelu użytkownika. Opcja ta była jednak zbyt głęboko ukryta, a także zdecydowałyśmy się dać możliwość zapisywania większej ilości adresów.
Ustawienia lokalizacji
Do top baru podpięłyśmy informację o wybranym obszarze wyszukiwania produktów. Każdy nowy użytkownik po kliknięciu w lokalizację w menu zobaczy prośbę o wpisanie kodu pocztowego w celu przedstawienia mu oferty w dogodnej dla niego lokalizacji. Lokalizacja ta jest cały czas możliwa do edycji w tym samym miejscu. Wcześniej taką możliwość miały jedynie osoby zalogowane, poprzez edycję adresu dostawy w panelu użytkownika. Opcja ta była jednak zbyt głęboko ukryta, a także zdecydowałyśmy się dać możliwość zapisywania większej ilości adresów.

Przeprowadzenie badań w tym roku było mocno utrudnione ze względu na sytuację pandemii. Prace nad projektem nie zostały jednak zatrzymany, a wszyscy musieliśmy się zmierzyć z nowymi warunkami. Nie było możliwości przeprowadzenia testów z użytkownikami, innych niż zdalne, więc po rozpisaniu całego scenariusza, zaczęłyśmy testować różne narzędzia i rozwiązania. Wstępnie proponowany przez uczelnię Loop11, zastąpiłyśmy Lookbackiem i w nim przetestowałyśmy nasz prototyp.
Jak to wyglądało?
Przeprowadziłyśmy 10 zdalnych testów użyteczności (5 na personę), a do ich poprowadzenia wykorzystałyśmy aplikację Lookback. Na potrzeby badania zostały przygotowane dwa interaktywne prototypy platformy, a wszyscy respondenci testowali je na smartfonach. Testy te były moderowane w oparciu o scenariusze kluczowych ścieżek użycia, w połączeniu z wywiadami pogłębionymi (IDI). Nasi respondenci mieli do wykonania 5-6 zadań na naszym prototypie, a scenariusze zadań i wywiadów zostały przygotowane pod dwie grupy respondentów: kupujących i wytwórców.
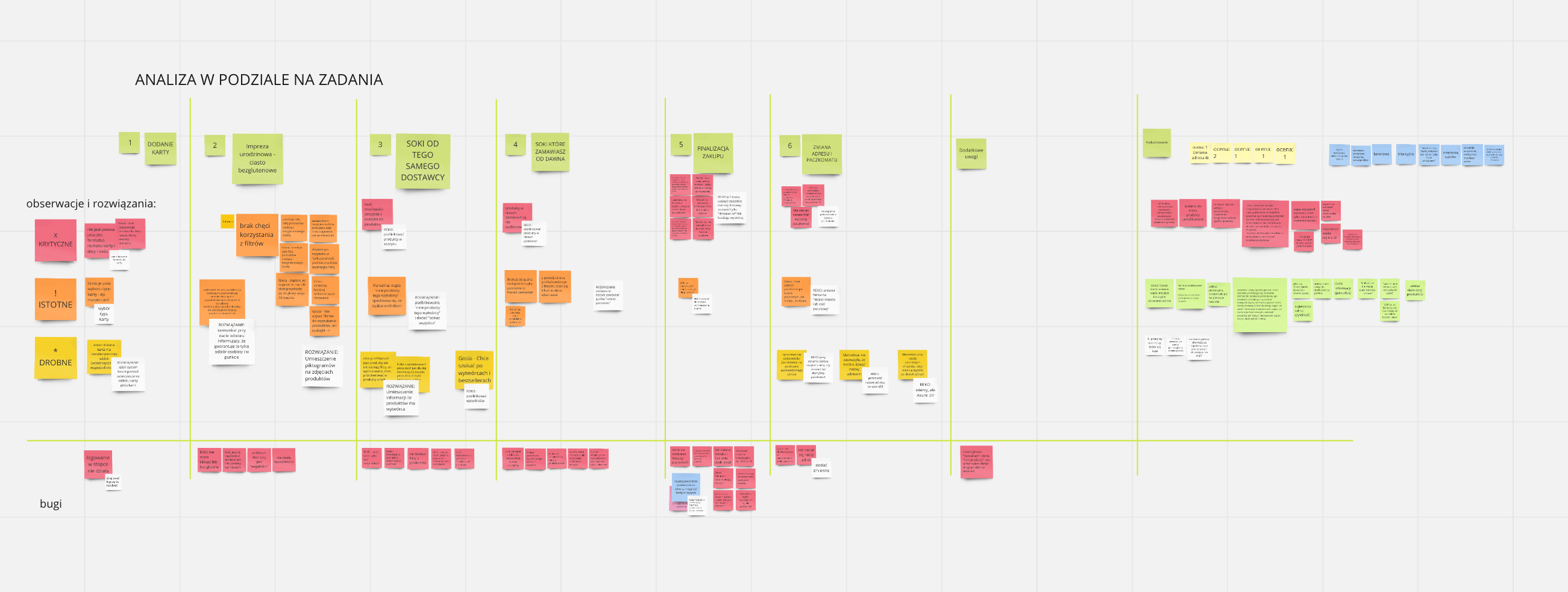
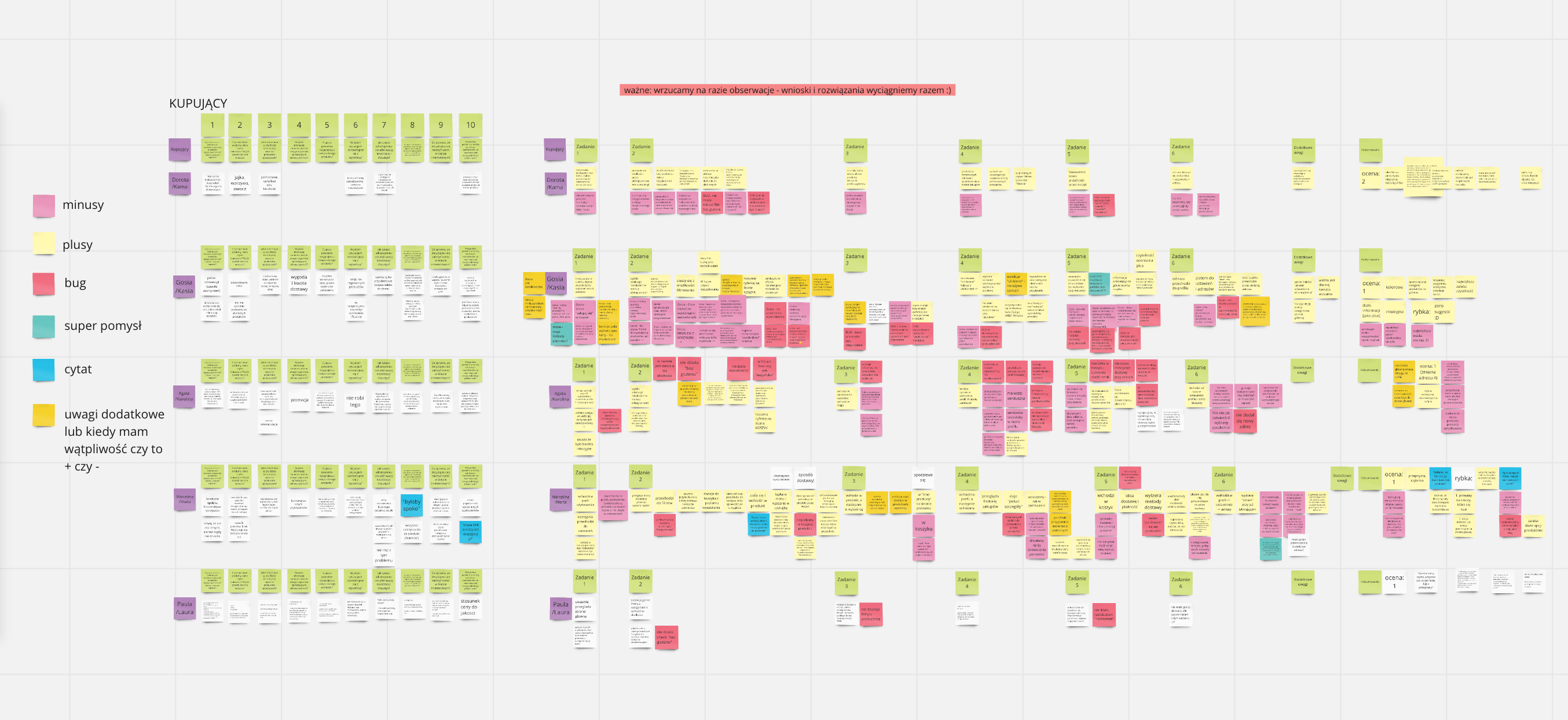
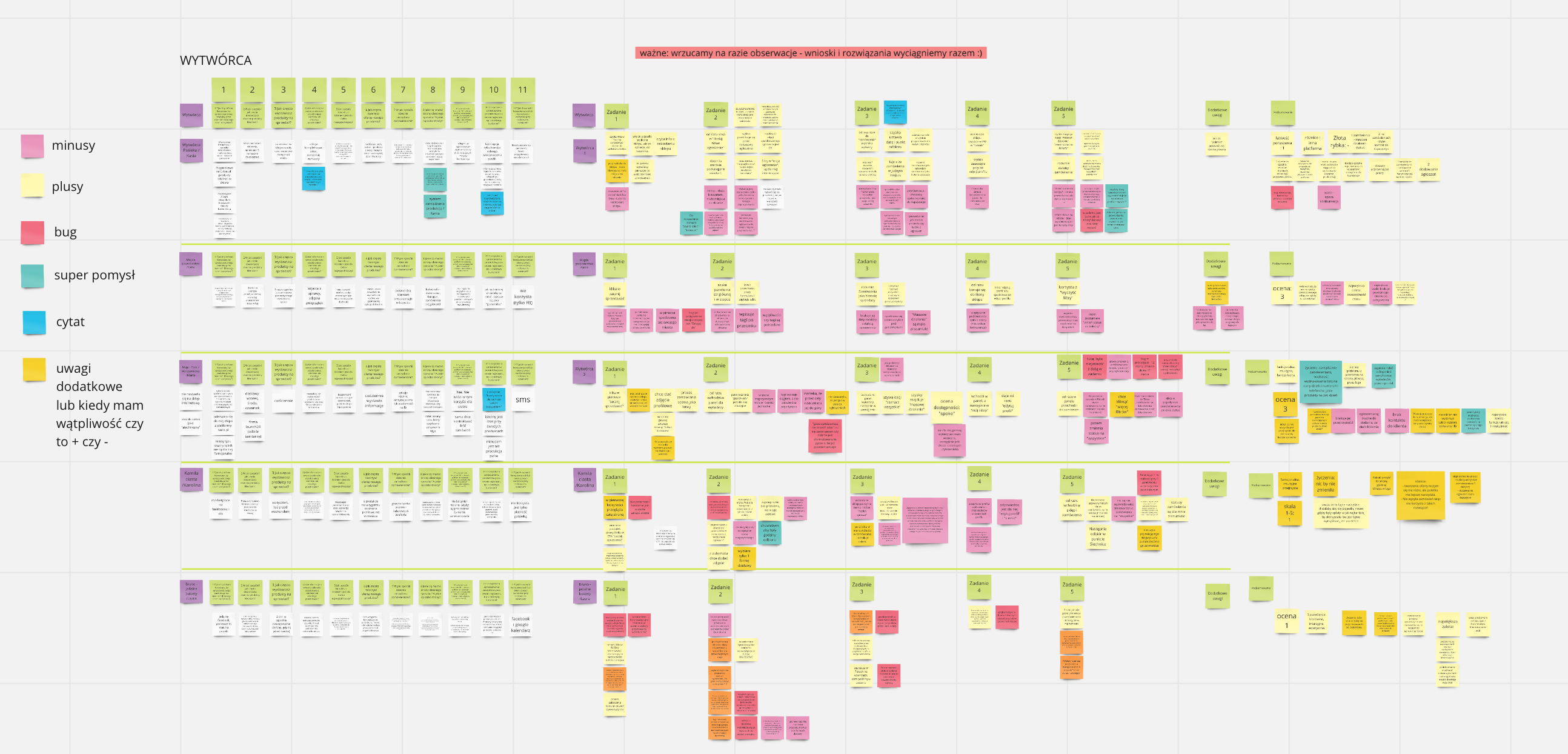
Do analizy testów użyłyśmy narzędzia Miro i metody klastrowej. Dokładnie odtworzyłyśmy i przeanalizowałyśmy wywiady, wyciągając z nich zarówno słabe strony do poprawy, jak i mocne strony naszego prototypu. Wykonałyśmy również dokładną analizę kontekstu użytkowników (dostępna w raporcie).
Cele badawcze
Poznanie potrzeb, doświadczeń i nawyków badanych respondentów, którzy na co dzień są użytkownikami platform do sprzedaży i kupna lokalnych produktów spożywczych
Sprawdzenie, czy respondenci potrafią skorzystać ze strony i wykonać wszystkie zadania
Sprawdzenie, czy nawigacja nie sprawia respondentowi trudności
Poznanie, jak respondent postrzega stronę Poletko.pl




„Jedna z najlepszych analiz kontekstu respondenta w tym roku!”
Basia Rogoś – Turek
PROJEKTANTKA UX W OPERA SOFTWARE
„Jedna z najlepszych analiz kontekstu respondenta w tym roku!”
Basia Rogoś – Turek
PROJEKTANTKA UX W OPERA SOFTWARE
Wynik testów
Po analizie testów wyodrębniłyśmy 3 grup problemów, względem ich istotności występowania w prototypie (problemy krytyczne – 10, problemy istotne – 14, problemy drobne – 6). Każdy napotkany problem został przypisany do odpowiedniej grupy, co pozwoliło nadać rangę ważności wprowadzania zmian w projekcie.
Po testach z użytkownikami wprowadziłam szereg poprawek w koncie użytkownika, m.in. zmieniałam wygląd formularzy na bardziej przejrzysty. Oprócz tego, inne zmiany jakie wprowadziłyśmy po testach obejmowały:
- Poprawa opcji filtrowania i wyszukiwania produktów
- Wprowadzenie opcji ponawiania zamówień u kupującego
- Dodanie potrzebnych kupującemu informacji na profilu wytwórcy
- Ulepszenie architektury informacji na etapie finalizacji transakcji
- Usprawnienie funkcji zmiany domyślnego adresu i paczkomatu
- Lepsza widoczność ikony sklepu wytwórcy po założeniu konta
- Zmiana niektórych etykiet
- Usprawnienie dodawania oferty nowego produktu i zarządzania swoimi zamówieniami u wytwórcy
Wynik testów
Po analizie testów wyodrębniłyśmy 3 grup problemów, względem ich istotności występowania w prototypie (problemy krytyczne – 10, problemy istotne – 14, problemy drobne – 6). Każdy napotkany problem został przypisany do odpowiedniej grupy, co pozwoliło nadać rangę ważności wprowadzania zmian w projekcie.
Po testach z użytkownikami wprowadziłam szereg poprawek w koncie użytkownika, m.in. zmieniałam wygląd formularzy na bardziej przejrzysty. Oprócz tego, inne zmiany jakie wprowadziłyśmy po testach obejmowały:
- Poprawa opcji filtrowania i wyszukiwania produktów
- Wprowadzenie opcji ponawiania zamówień u kupującego
- Dodanie potrzebnych kupującemu informacji na profilu wytwórcy
- Ulepszenie architektury informacji na etapie finalizacji transakcji
- Usprawnienie funkcji zmiany domyślnego adresu i paczkomatu
- Lepsza widoczność ikony sklepu wytwórcy po założeniu konta
- Zmiana niektórych etykiet
- Usprawnienie dodawania oferty nowego produktu i zarządzania swoimi zamówieniami u wytwórcy
„Wykrycie większej liczby problemów świadczy o Waszym wyczuleniu i świadomości UX’owej. Jestem pod dużym wrażeniem.”
Basia Rogoś – Turek
PROJEKTANTKA UX W OPERA SOFTWARE
„Wykrycie większej liczby problemów świadczy o Waszym wyczuleniu i świadomości UX’owej. Jestem pod dużym wrażeniem.”
Basia Rogoś – Turek
PROJEKTANTKA UX W OPERA SOFTWARE
Mocne strony
Przejrzysta struktura i architektura informacji
Respondenci zaskakująco sprawnie poruszali się po stronie. Sprawnie korzystali z panelu użytkownika, szybko zmieniali dane adresowe, czy z łatwością przeszukiwali historię zamówień.
Każdy z respondentów wykazał chęć korzystania z takiego narzędzia doceniając jego intuicyjność.
Narzędzia do zarządzania zamówieniami
Najwięcej pozytywnych emocji wśród respondentów – Wytwórców wzbudził panel do zarządzania zamówieniami. Docenili takie wartości jak: uporządkowanie wszystkich zamówień w jednym miejscu, możliwość wyszukiwania i filtrowania zamówień, ustawianie zamówieniom statusów, generowanie etykiet “jednym kliknięciem”. Respondenci bardzo wysoko oceniali tę funkcjonalność.
Atrakcyjna strona główna
Respondenci z entuzjazmem chwalili stronę główną. Podkreślali jej czytelność i jasne komunikaty.
Łatwość wyszukiwania
Respondenci docenili dobrze skategoryzowane produkty, uznali, że projekt zachęca do zakupów, a strona wytwórcy jest czytelna i zawiera wszystkie, najważniejsze informacje.
Formularz dodawania oferty
Wytwórcy docenili formularz dodawania nowej oferty produktu. Bez problemów wypełniali wszystkie pola, nie musieli zastanawiać się jakie informacje podać. Zaznaczali, że ułatwiłoby im to znacznie codzienne obowiązki.
Szybka finalizacja transakcji
Respondenci z dużą łatwością przechodzili przez koszyk, a etapy finalizacji transakcji ocenili na plus. Pomimo deklaracji, że wygodniej byłoby wybierać termin dostawy w koszyku, zamiast w dostawie i płatnościach, to przechodząc przez finalizację transakcji uznawali, że rzeczywiście znajduje się ona na właściwym etapie.
Łatwa nauka panelu wytwórcy
Z naszych obserwacji wynika, że ponad połowa respondentów od początku intuicyjnie “czuła” przeznaczenie panelu i tam szukała funkcji potrzebnych do wykonania zadań. Po wykonaniu pierwszego zadania i wstępnym zapoznaniu się ze strukturą strony, większość respondentów już odruchowo używała panelu Wytwórcy.
Łatwa nauka panelu wytwórcy
Wszyscy respondenci podkreślili, że najważniejsza wartość platformy Poletko, to oszczędność czasu. Deklarują, że pomoc w codziennych zadaniach byłaby na tyle duża, że ponoszenie opłat za aplikację nie stanowiłoby problemu. Zauważyliśmy duży potencjał w rozwoju np. dodając narzędzie do zarządzania produkcją wyrobów lub zaplanowaniem zbiorów z gospodarstwa.
“Kiedy to wyjdzie? Bo chcę już używać.”
Asia
Respondentka
“Kiedy to wyjdzie? Bo chcę już używać.”
Asia
Respondentka
Rozwój projektu
Interfejs głosowy
Progressive web – app
Terminale dla Wytwórców
Optymalizacja tras dostawy
EkoBazary Poletko
Coolomaty
Covid-19
Sytuacja na świecie w tym roku (tj. 2020) diametralnie się zmieniła w związku z panującą pandemią. Wiele branż bardzo mocno ucierpiało, a wielu ludzi utraciło swoje dochody. Zupełnie inaczej wpłynęło to na branżę zakupów on-line. Już od jakiegoś czasu można zauważyć trend wzrostowy w zakupach spożywczych przez Internet, a także rosnące zainteresowanie lokalnym rynkiem. Oba te trendy podczas akcji #zostańwdomu spowodowały kilkunastokrotny wzrost w wielu marketach on-line, czy w usługach dostawczych bezpośrednio do domu. Większość firm musiało umieszczać informację o bardzo długich terminach w związku z tak ogromnym zapotrzebowaniem. I chociaż zdajemy sobie sprawę, że trend ten może zmaleć, po zakończeniu kwarantanny, to w dalszym ciągu wielu klientów, po spróbowaniu takiego sposobu zdobywania interesujących ich produktów, przekona się do niego na dłużej. To plasuje nasz pomysł bardzo wysoko jako biznes, który w przyszłości może być dochodowy i potrzebny.
Czego się nauczyłam?
Do tej pory zawsze pracowałam indywidualnie jako projektantka, więc idąc na studia podyplomowe, i wiedząc, że cały rok czeka mnie praca w grupie z zupełnie obcymi ludźmi, miałam spore obawy jak to będzie. Okazało się, że to była jedna z najfajniejszych przygód w moim życiu, a ja trafiłam na naprawdę cudowne osoby. Sprawdziłam się w pracy z innymi i wiem, że jest to coś co chciałabym kontynuować. Sporo mogłabym pisać o technikach badawczych, narzędziach do prototypowania czy ustalania strategii produktowej. To wszystko wzbogaciło mnie, mam dużo większą wiedzą niż wcześniej, ale najcenniejsze uważam kontakty międzyludzkie i wspólne nauczenie się dobrej organizacji pracy w grupie, tak, żeby wszystko było zrobione na czas i na najwyższym poziomie.
Moja wiedza wzbogaciła się o nowe techniki definiowania strategii biznesowych, dobrej obsługi programu Axure, czy też metod jak lepiej zrozumieć swoich przyszłych użytkowników. Cały proces UX został usystematyzowany w mojej głowie. Wiem jak podejść do projektu, żeby najlepiej odzwierciedlał potrzeby wielu stron. Koncepcja naszego projektu zrodziła się w mojej głowie i na początku miałyśmy obawy czy podołamy tak rozległemu tematowi. Nasz projekt był zdecydowanie najbardziej rozbudowany na roku, a my dołożyłyśmy sobie sporo pracy, na i tak już wymagających studiach. Jednak żadna z nas nie miała wątpliwości co do słusznie podjętej decyzji i widzimy dalsze możliwości rozwoju Poletka.
Gotowy na nowy projekt?