/ PROJEKT /
Łatwe w obsłudze szablony eCommerce
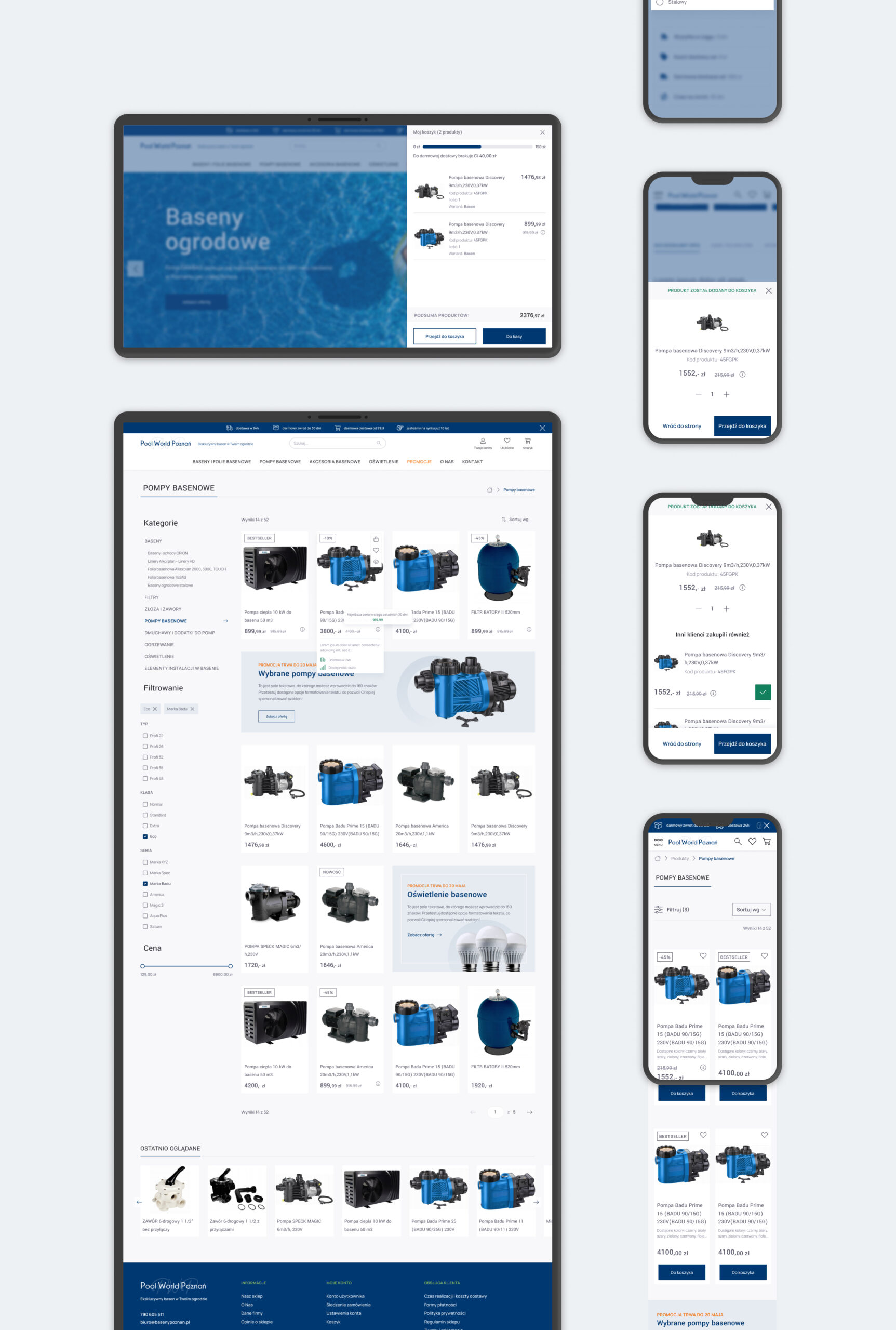
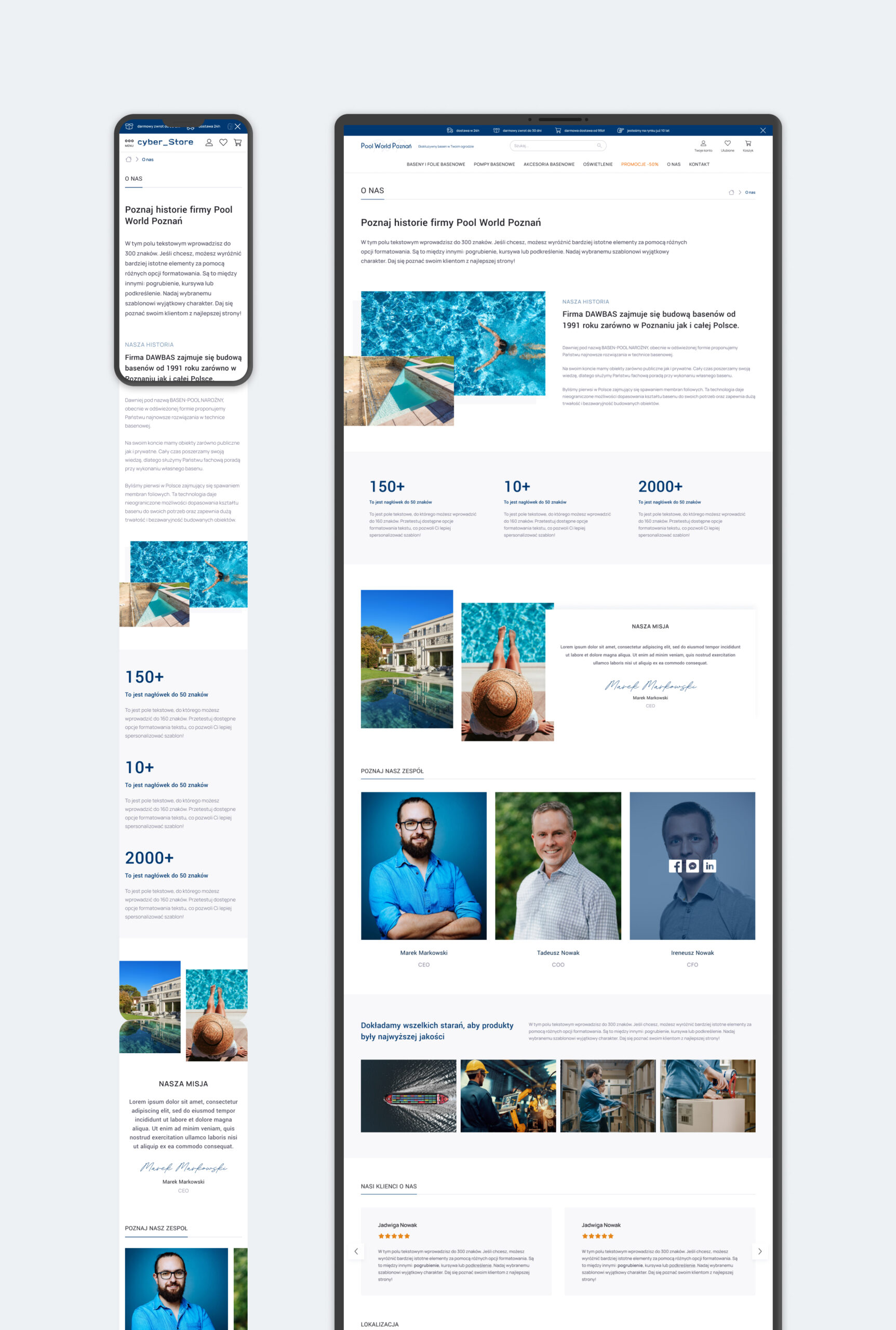
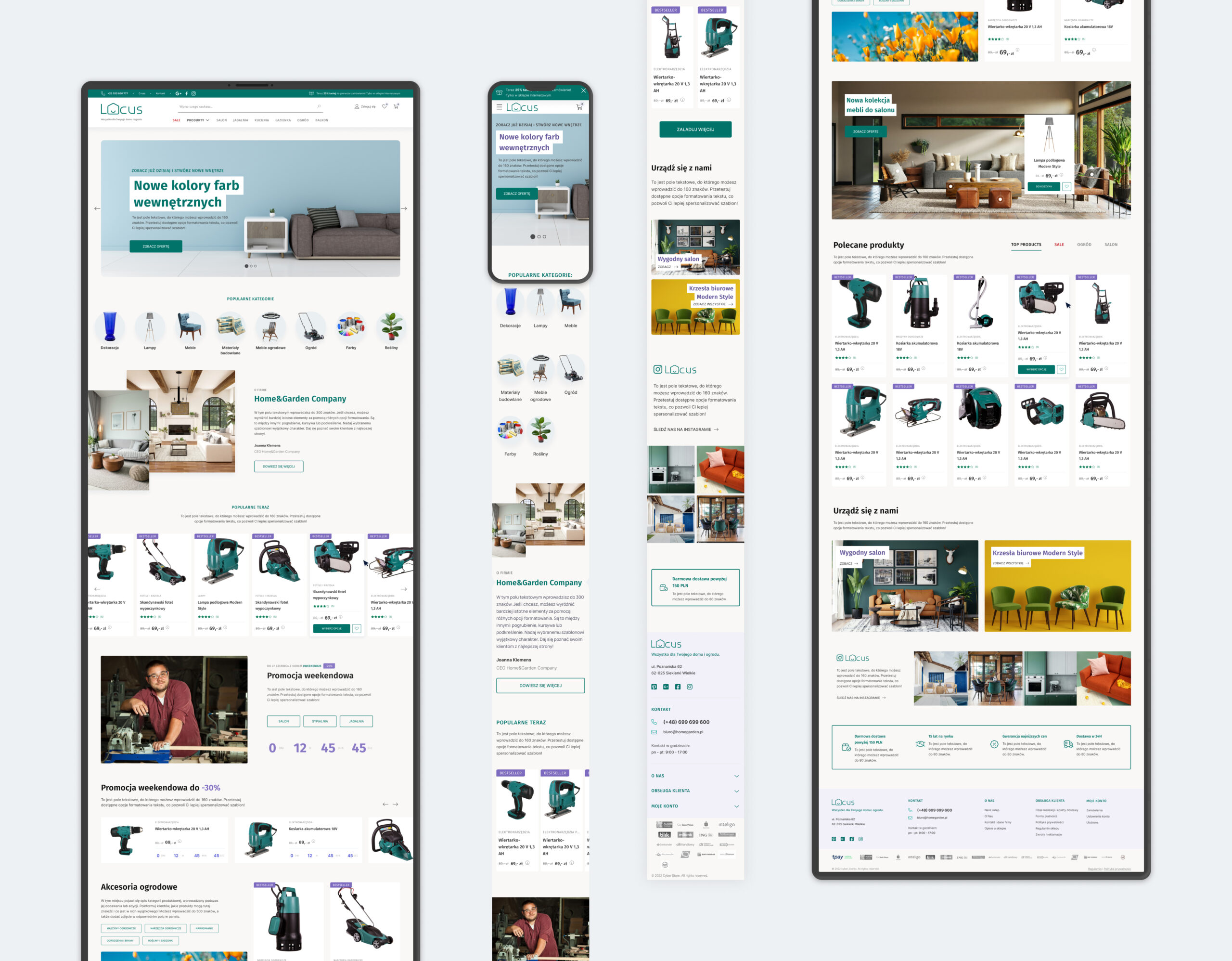
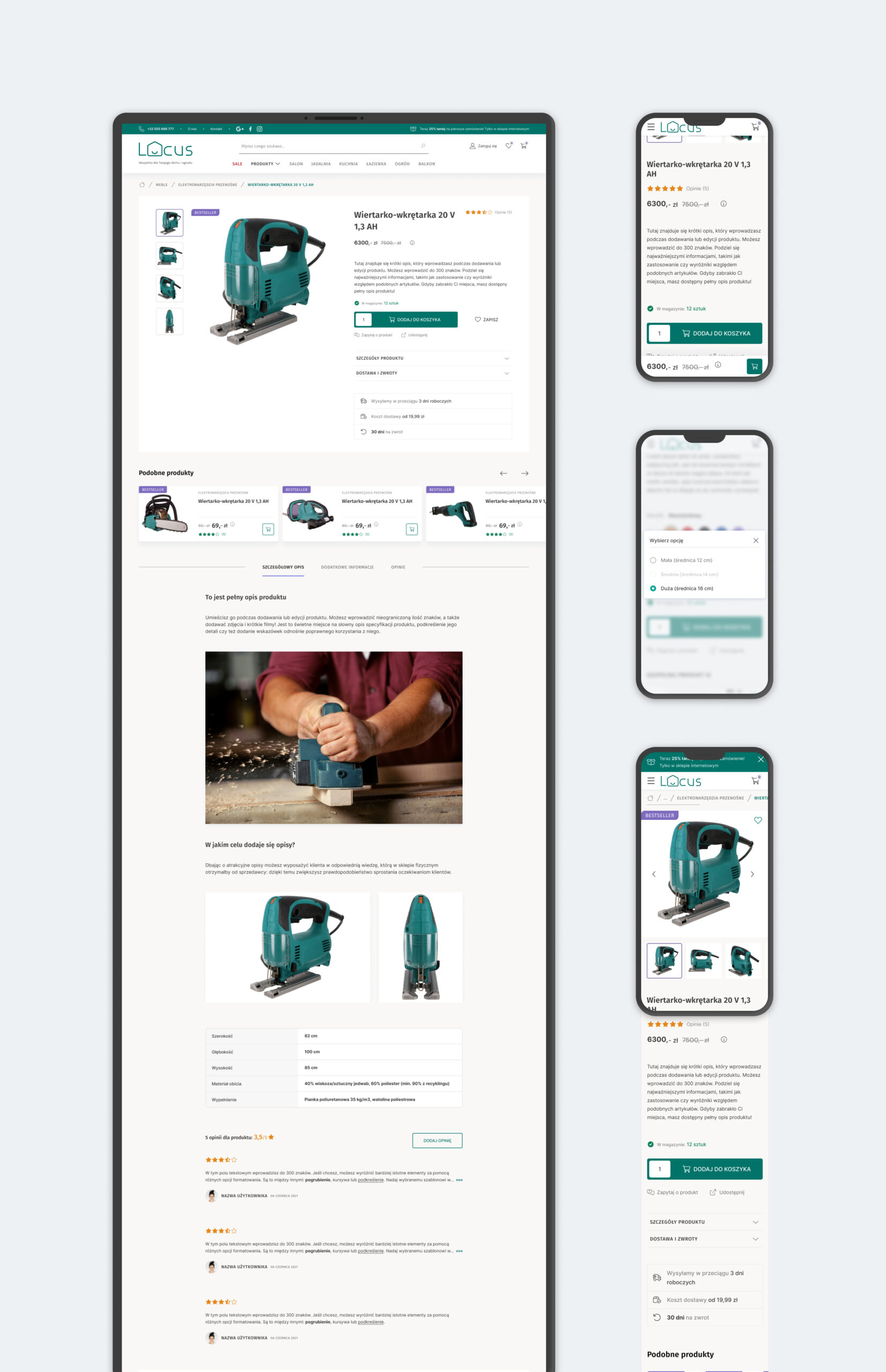
Szablony e-Commerce _Stores od cyber_Folks to łatwe w obsłudze narzędzie, za pomocą którego można szybko stworzyć estetyczny sklep internetowy i zacząć sprzedawać w sieci.
Branża
eCommerce
Czas realizacji
9 miesięcy
Klient
cyber_Folks | OTree

Etapy projektu
Strategia
Benchmark
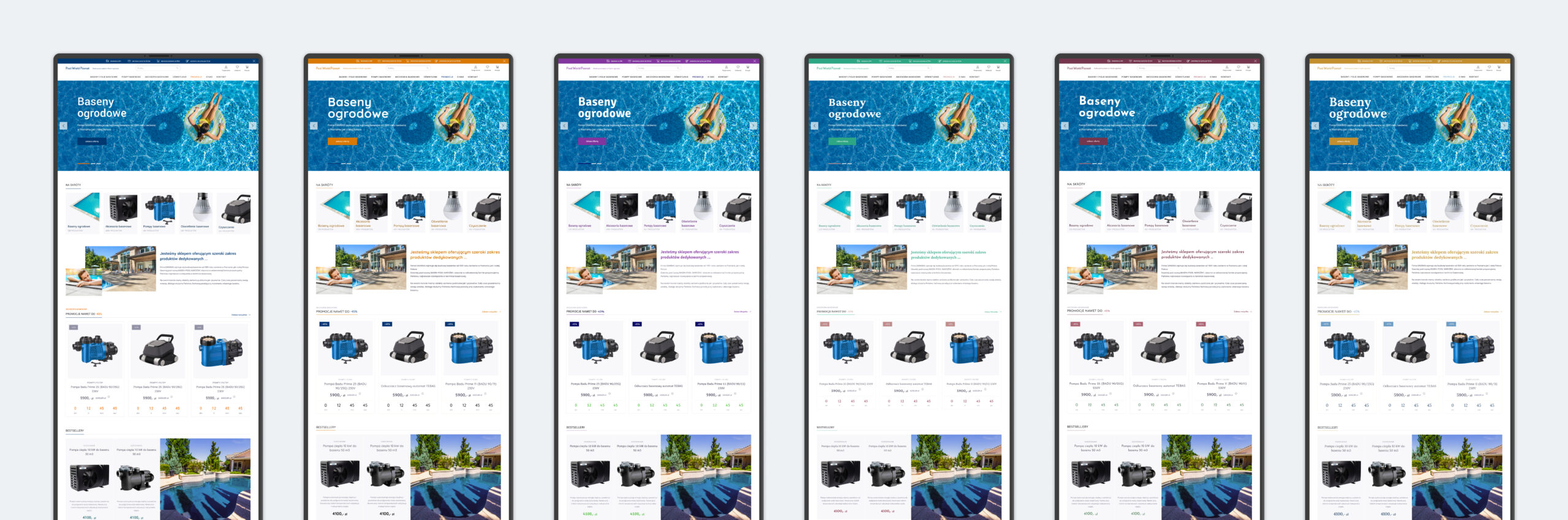
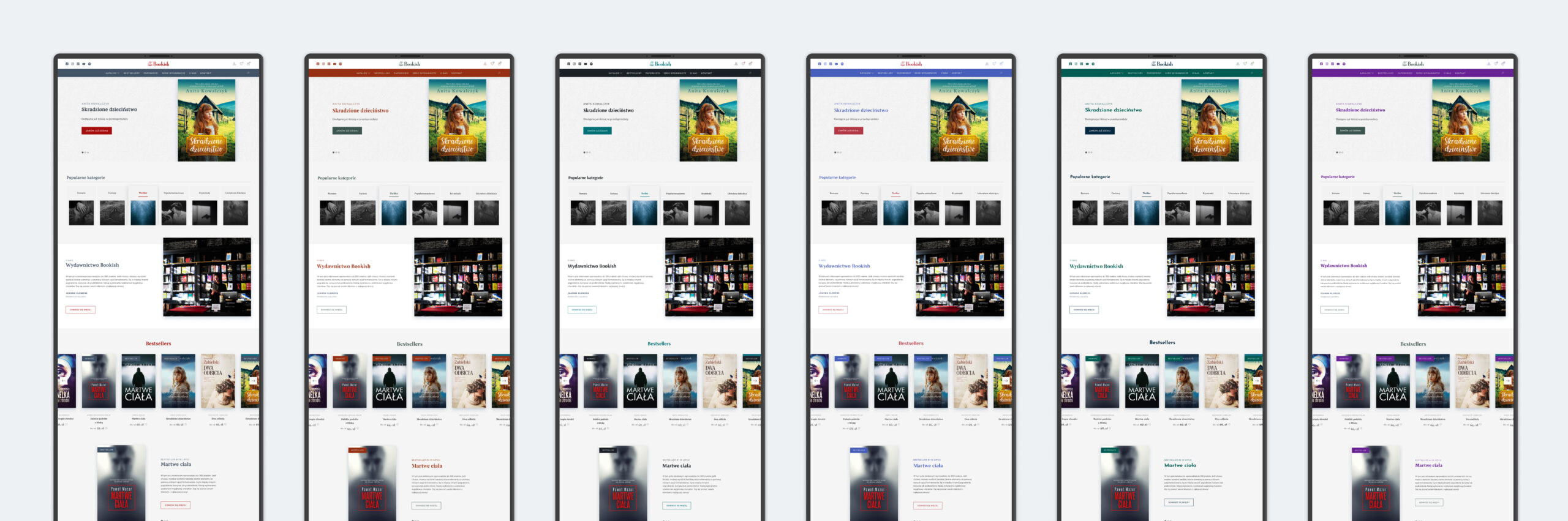
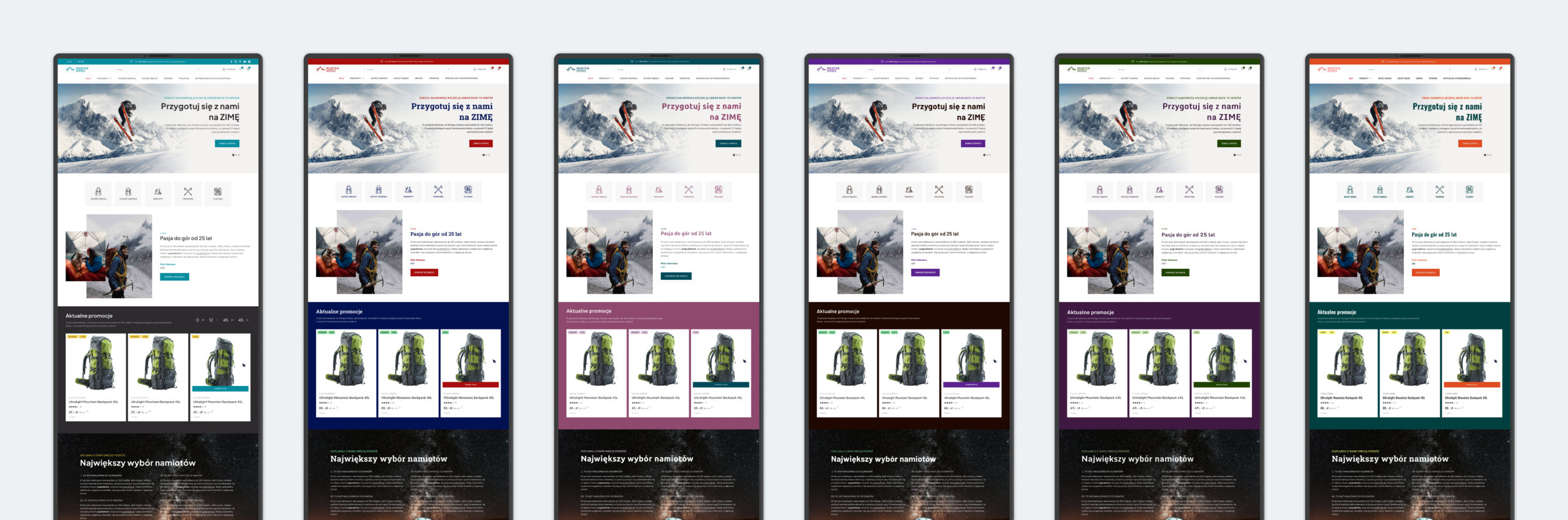
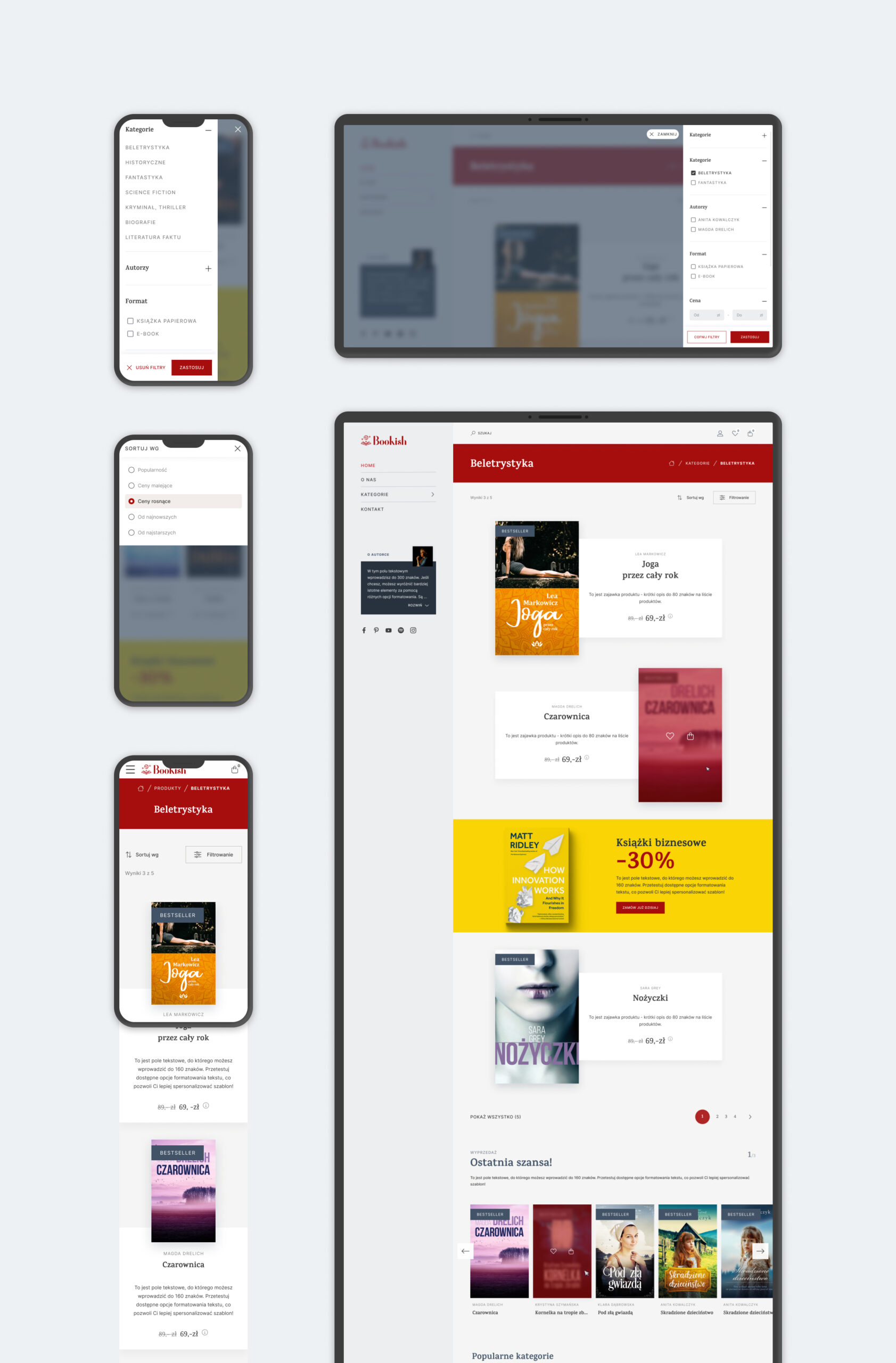
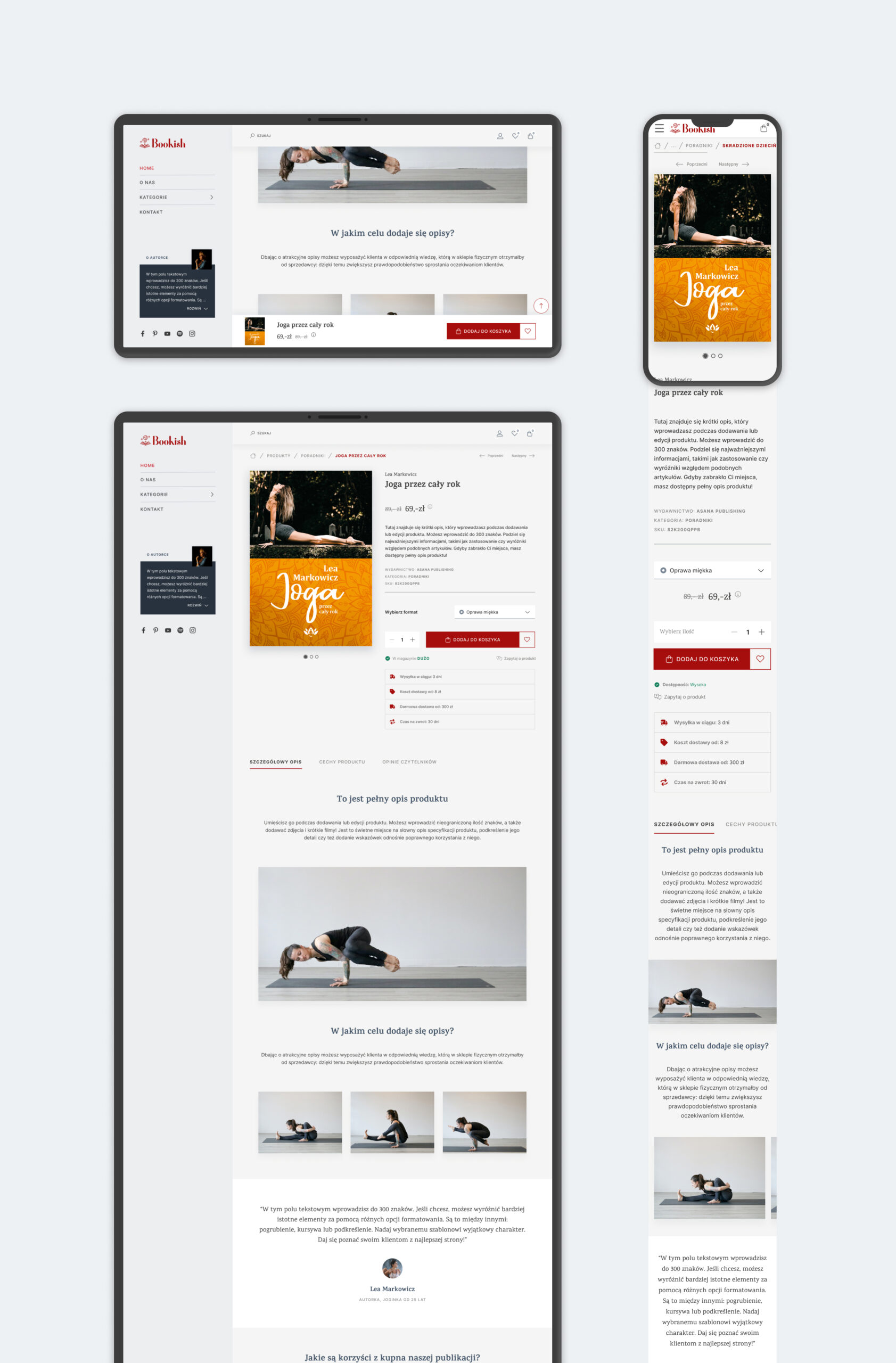
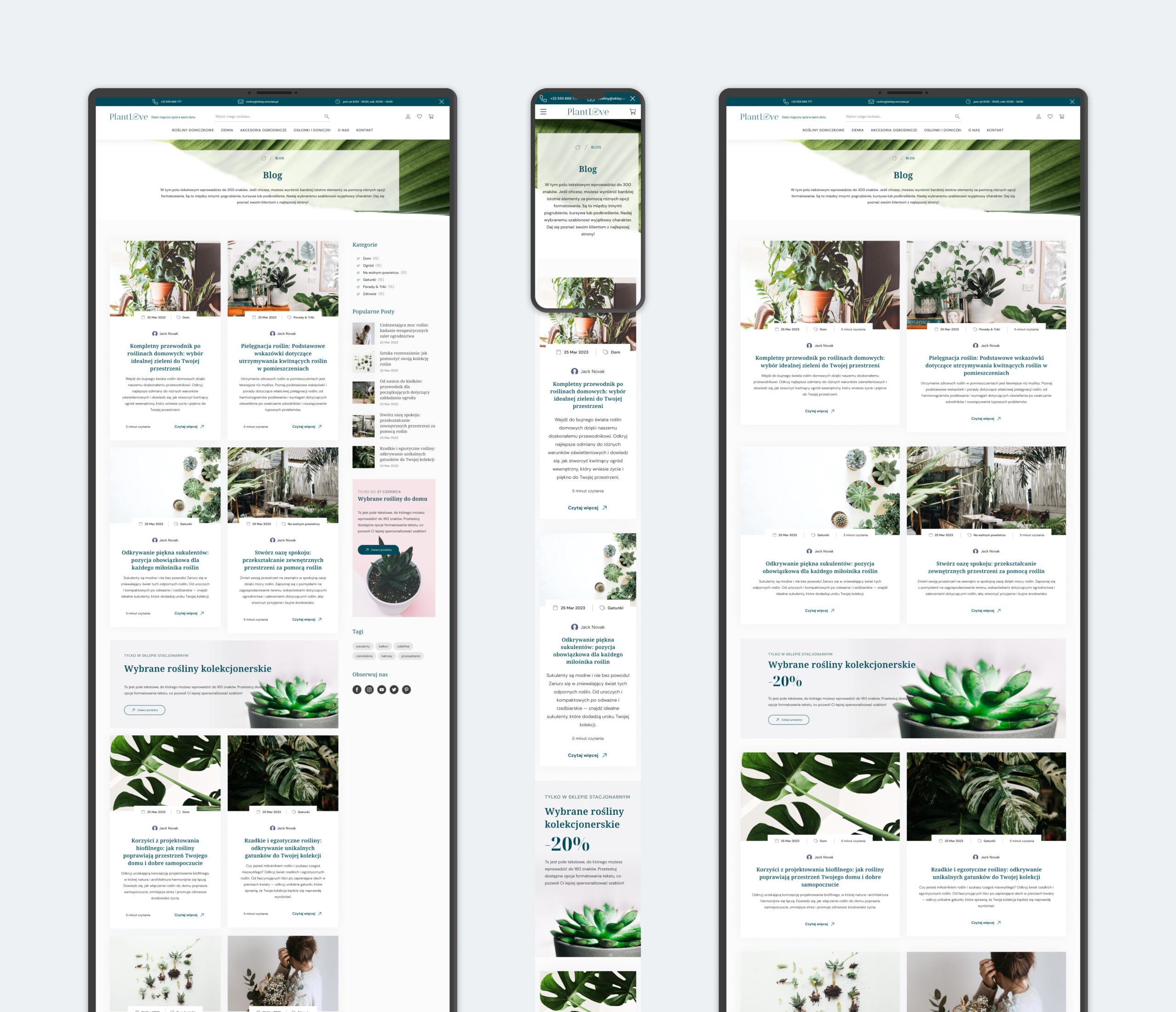
- 7 różnych szablonów dla różnych tematów przewodnich: standard (uniwersalny), zdrowie, hobby, techniczny, książki i produkty cyfrowe (w dwóch wersjach) oraz dom i ogród.
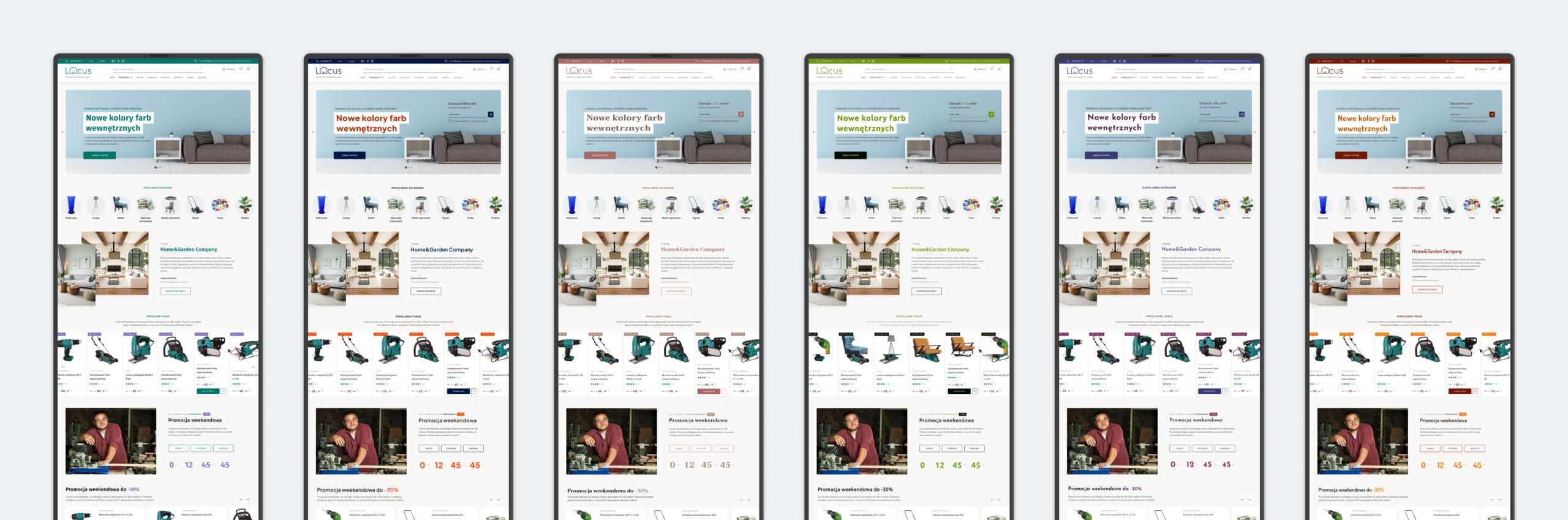
- 6 wersji stylistycznych dla każdego szablonu (w sumie 36 design systemów)
- Wdrożenie odbywa się poprzez WordPress.
- 7 różnych szablonów dla różnych tematów przewodnich: standard (uniwersalny), zdrowie, hobby, techniczny, książki i produkty cyfrowe (w dwóch wersjach) oraz dom i ogród.
- 6 wersji stylistycznych dla każdego szablonu (w sumie 36 design systemów)
- Wdrożenie odbywa się poprzez WordPress.
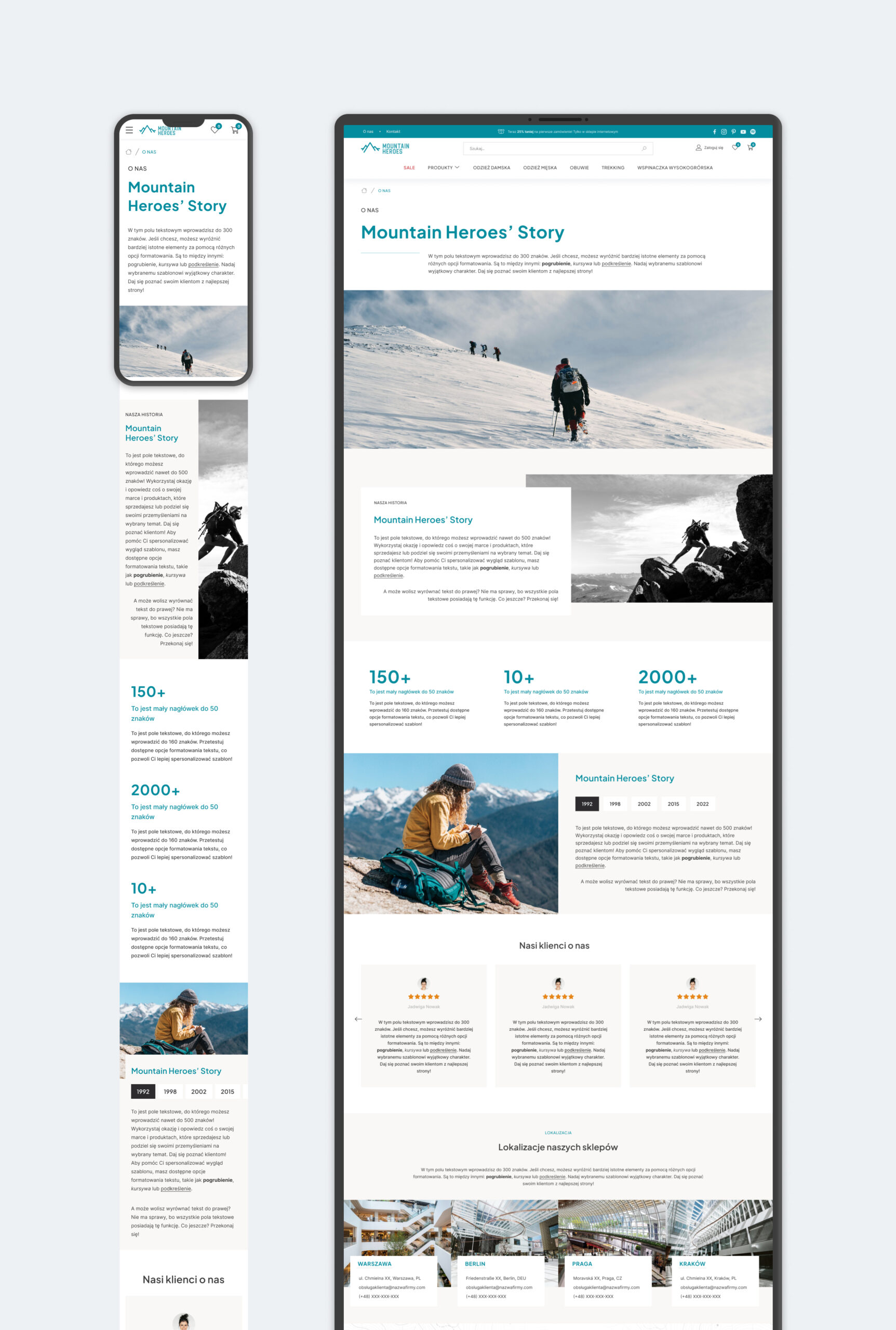
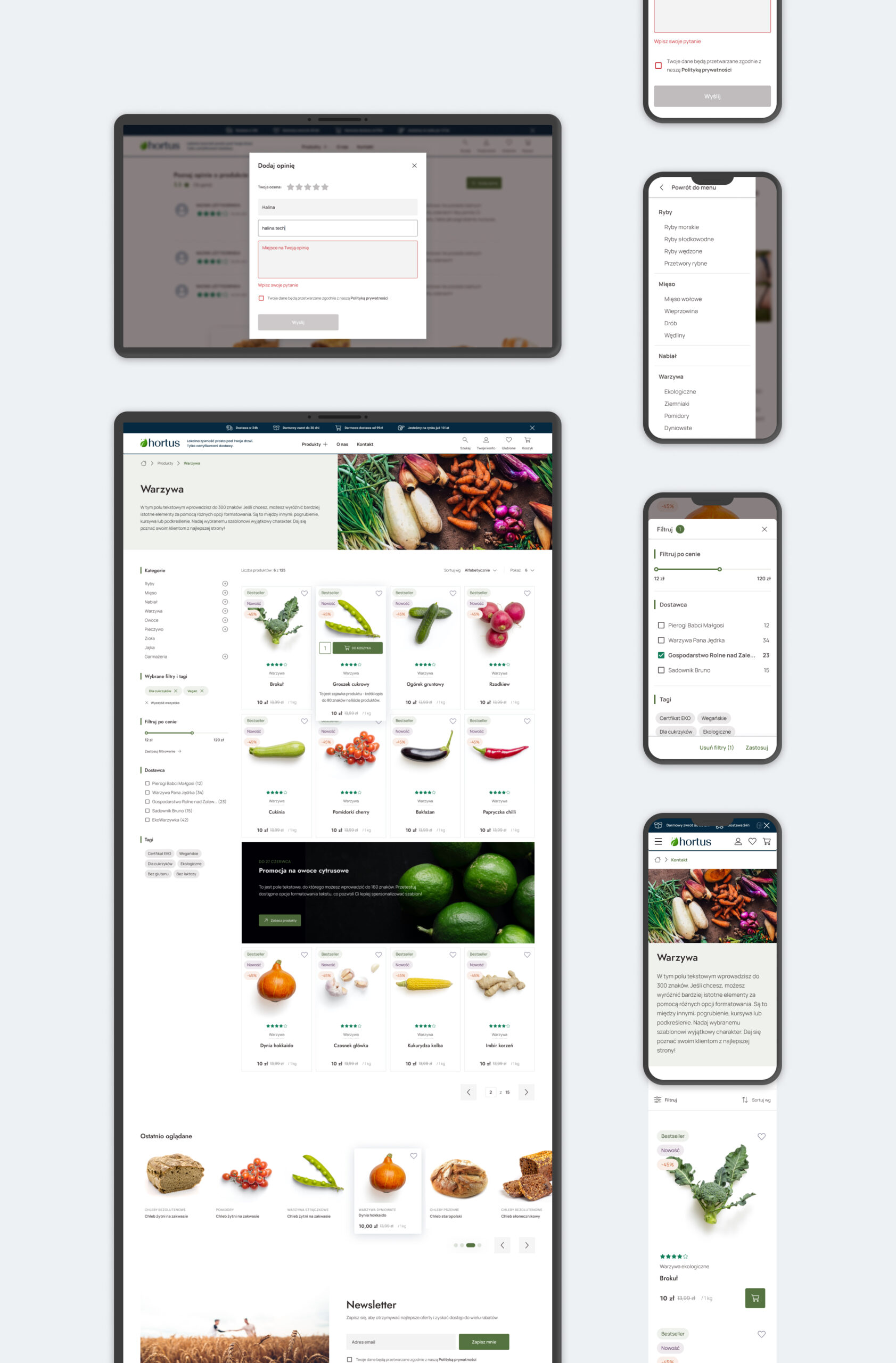
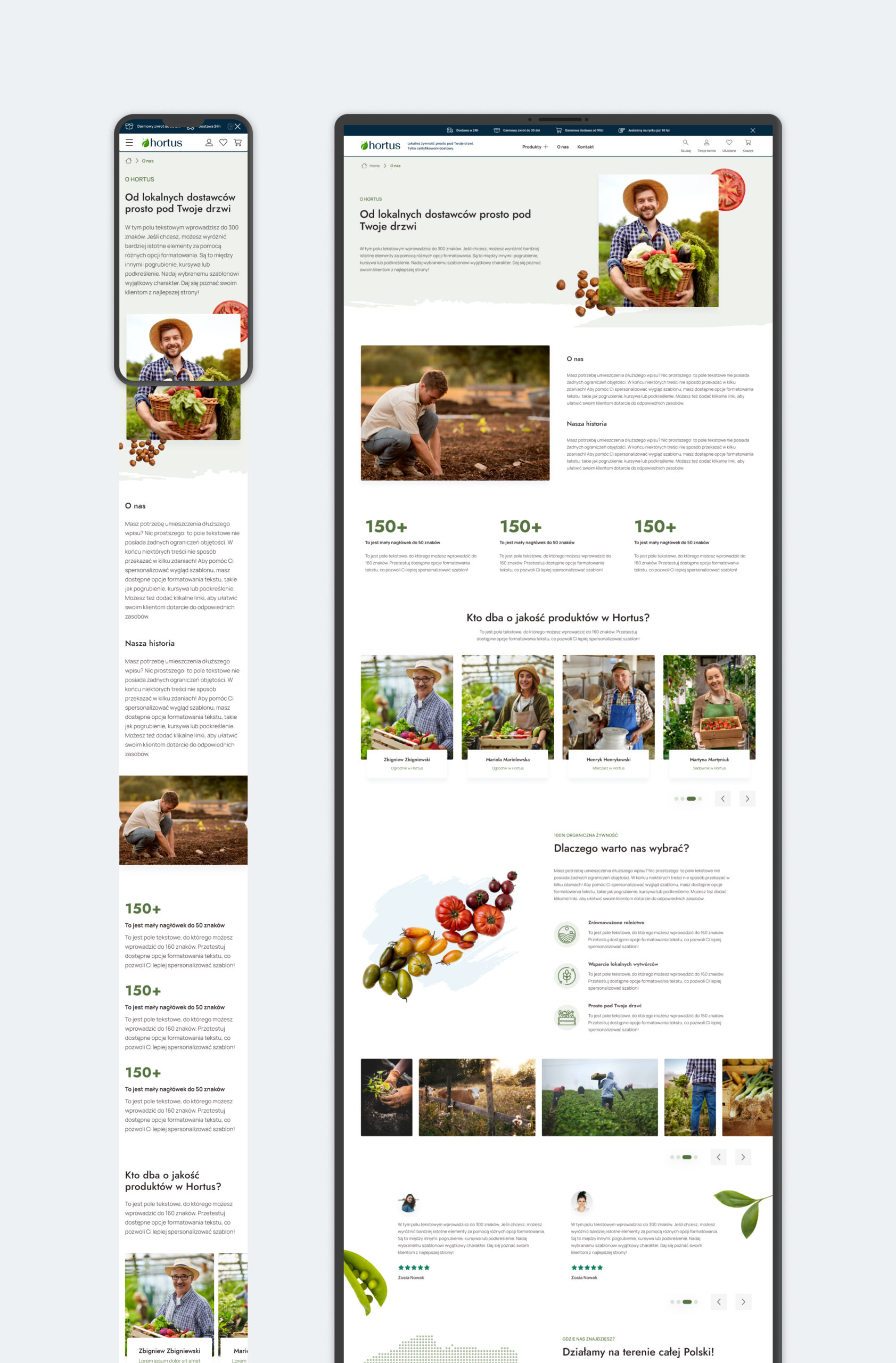
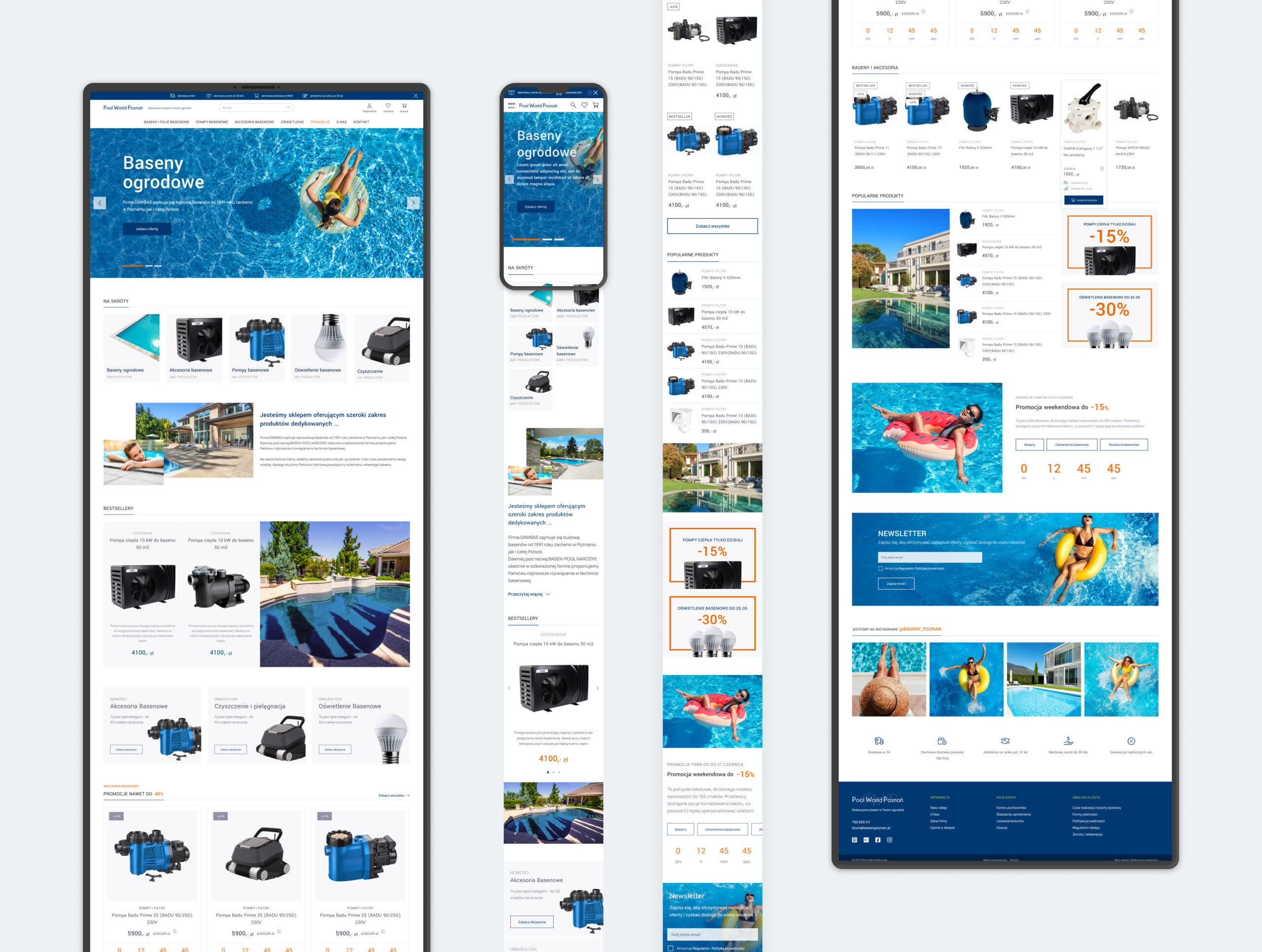
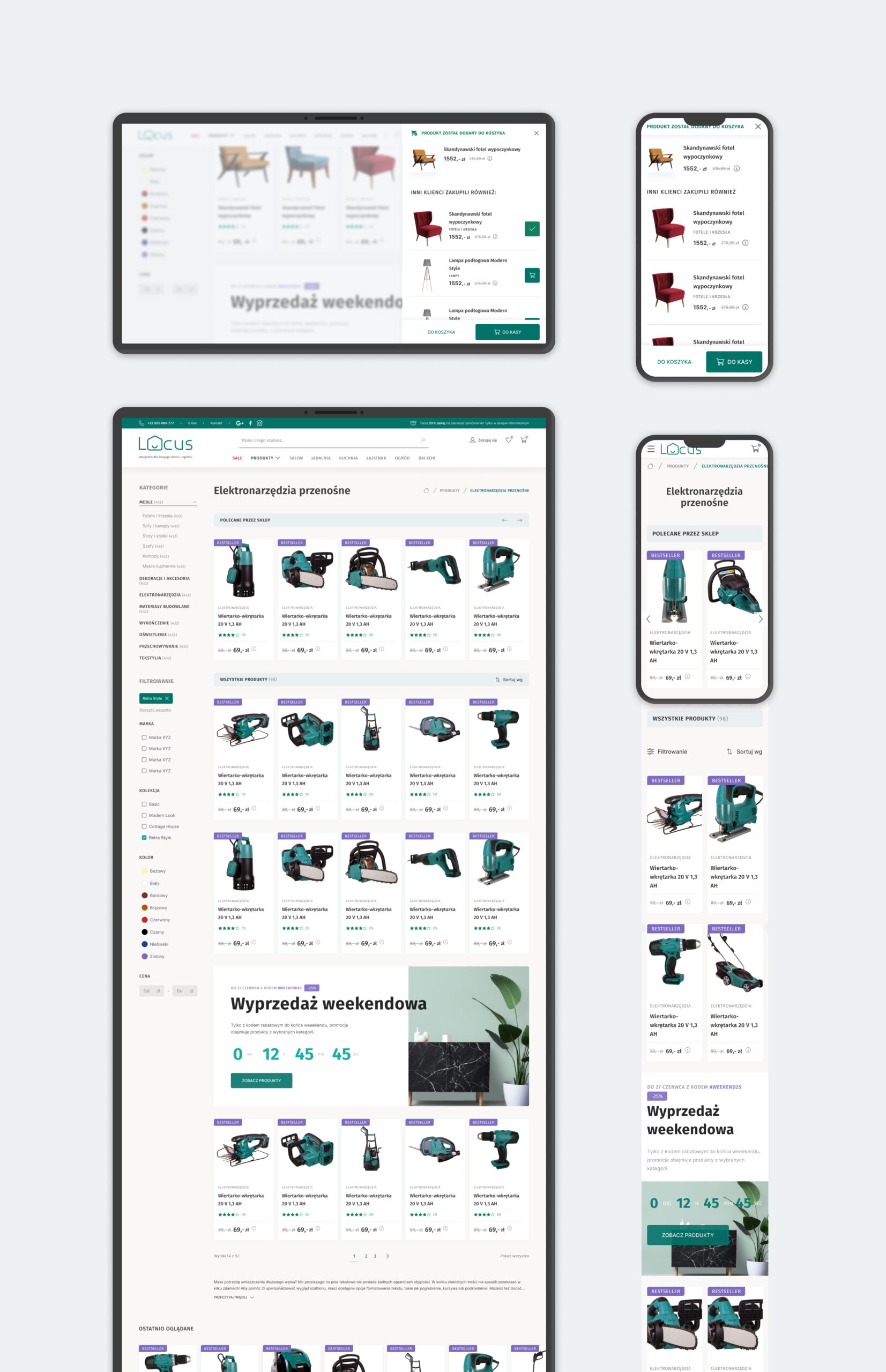
Moim zadaniem było zaprojektowanie 7 różnych szablonów eCommerce, a każdy z nich był dostosowany do innej tematyki sprzedażowej. Do poszczególnych szablonów był staranie przygotowany design system, w 6 różnych wersjach stylistycznych, tak aby użytkownik mógł łatwo wybrać wersję, która najlepiej odpowiada jego potrzebom.
Moim zadaniem było zaprojektowanie 7 różnych szablonów eCommerce, a każdy z nich był dostosowany do innej tematyki sprzedażowej. Do poszczególnych szablonów był staranie przygotowany design system, w 6 różnych wersjach stylistycznych, tak aby użytkownik mógł łatwo wybrać wersję, która najlepiej odpowiada jego potrzebom.
Jak to wyglądało?
Pierwszym krokiem był pogłębiony research rozwiązań eCommercowych. Obejmował on zarówno sprawdzenie jak są budowane sklepy w danej kategorii produktowej, którą aktualnie miałam się zająć, ale również sposób i charakterystykę budowania sklepów na platformie WordPress, gdyż tam docelowo miało się znaleźć projektowanie przeze mnie rozwiązanie.
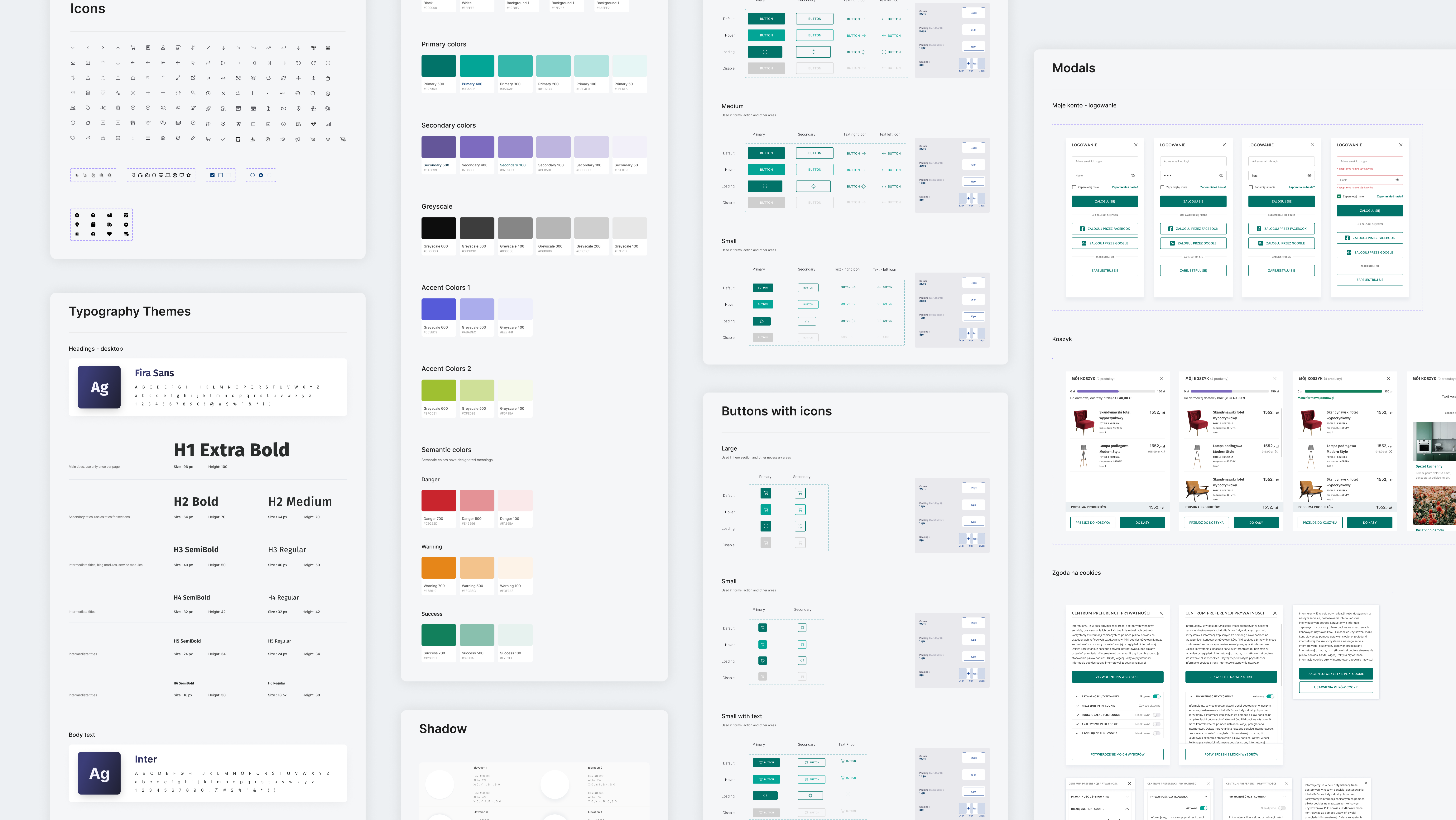
Ważnym zadaniem było takie zaprojektowanie szablonów, aby późniejsze korzystanie z nich było jak najprostsze dla użytkownika. Musiałam uwzględnić łatwość z jaką powinien on móc edytować szablon, umieszczać swoje materiały (np. zdjęciowe), wprowadzać produkty i informacje bez tracenia jakości wizualnej efektu końcowego. Dzięki przygotowaniu 6 wersji stylistycznych do każdego szablonu, właściciel sklepu będzie mógł jak najlepiej dopasować jego charakter do swoich potrzeb, bez wchodzenia w zaawansowane edycje wizualne, które dla osób mało doświadczonych mogą stwarzać problemy.
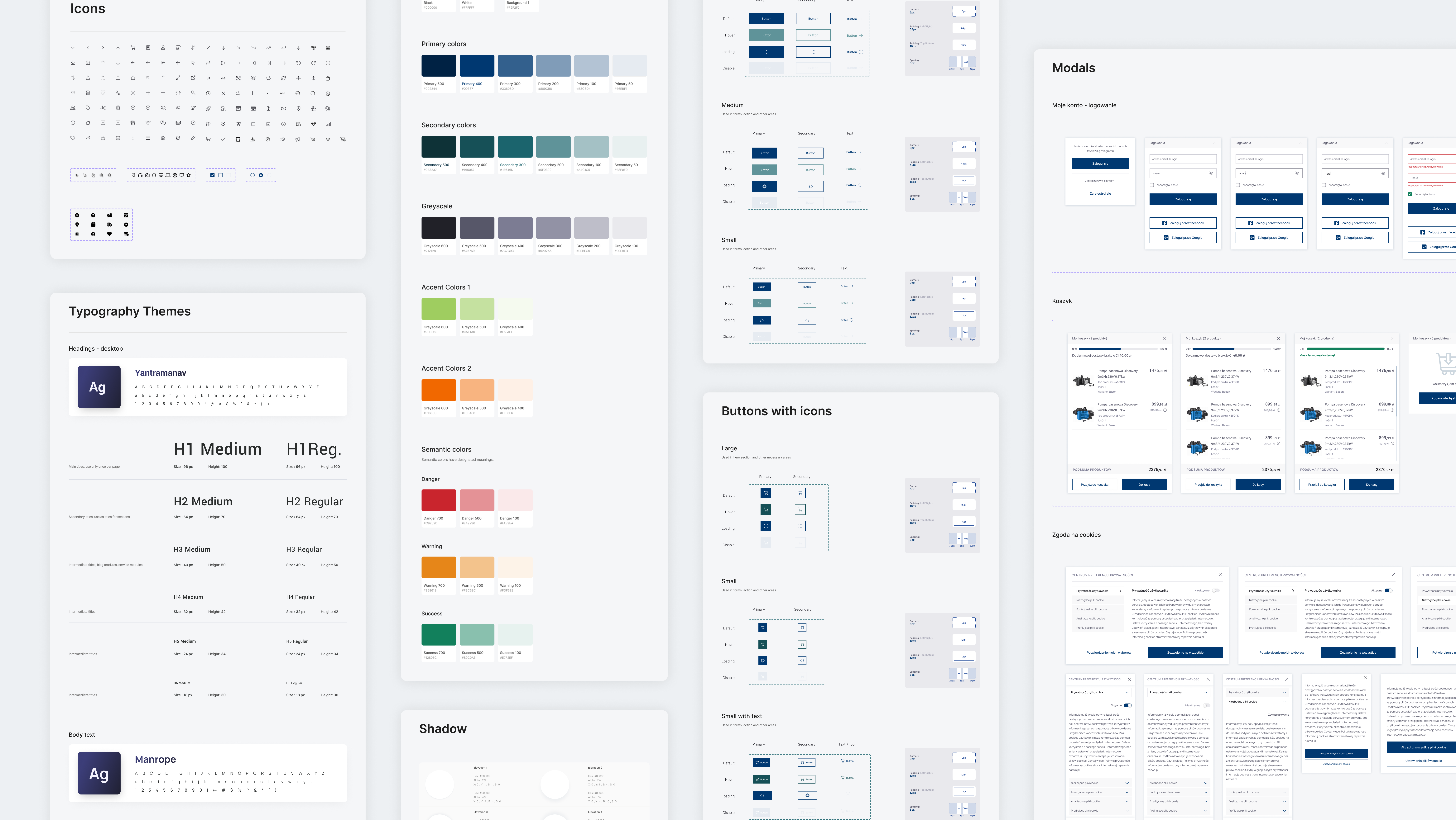
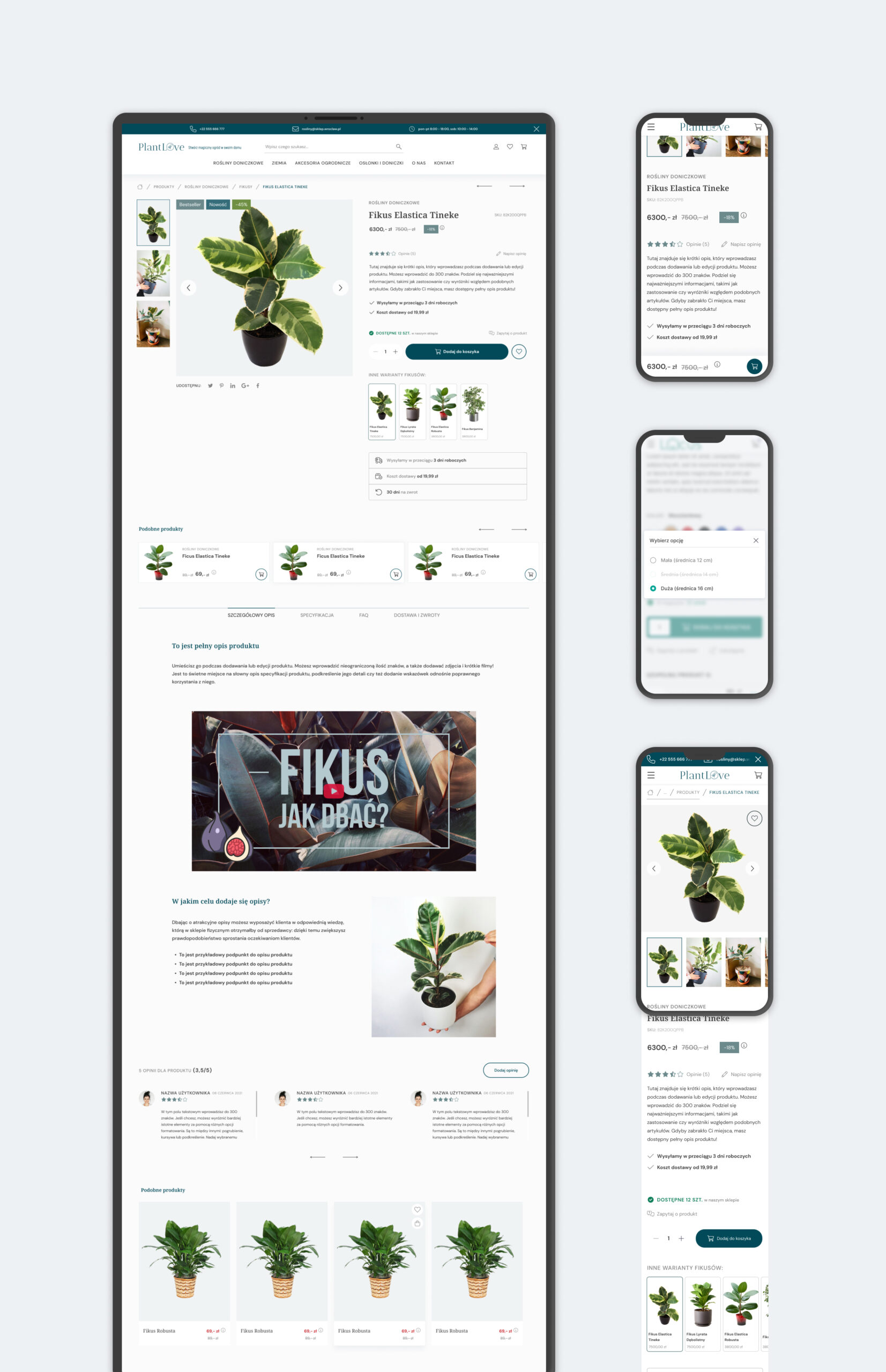
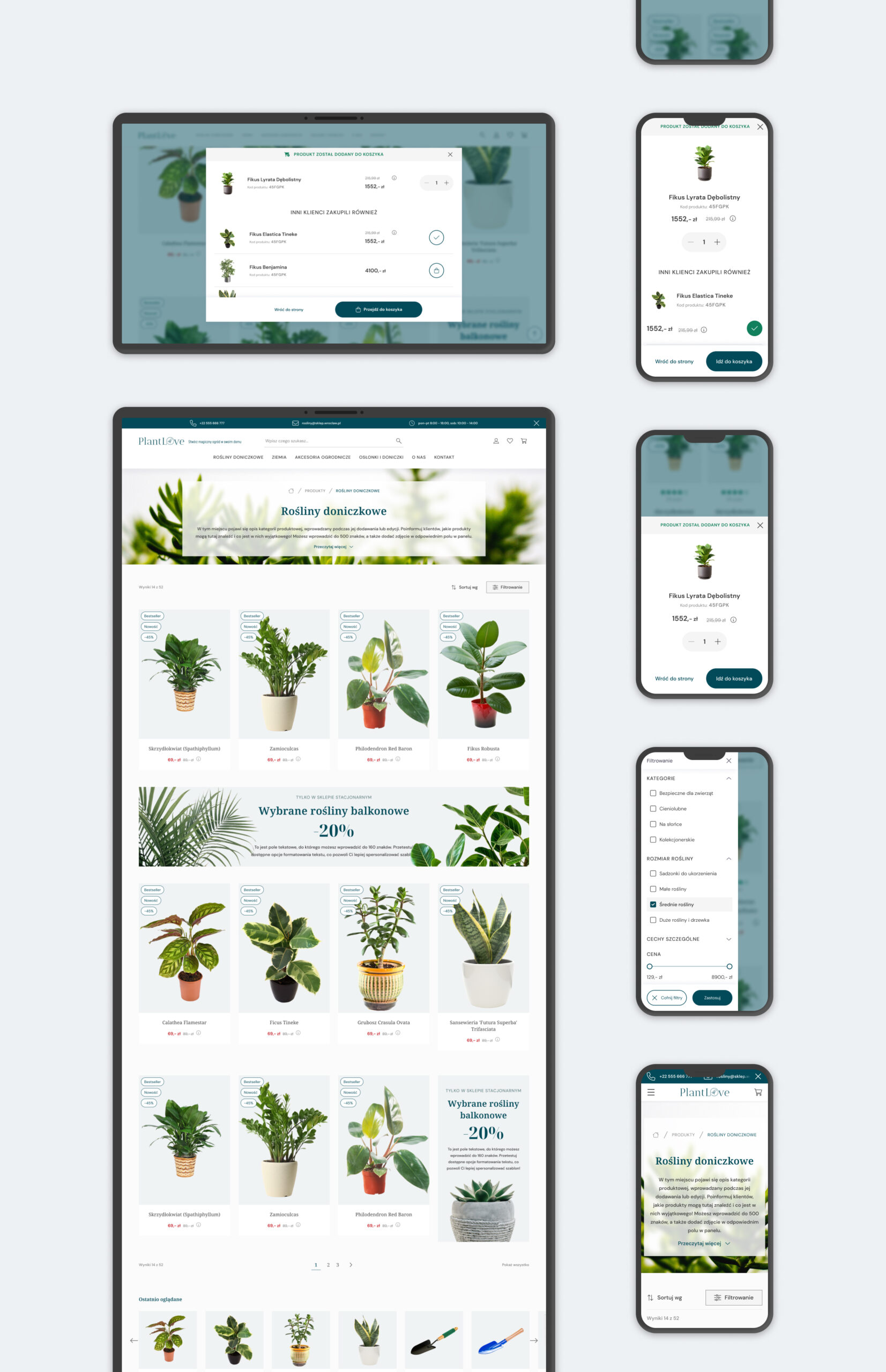
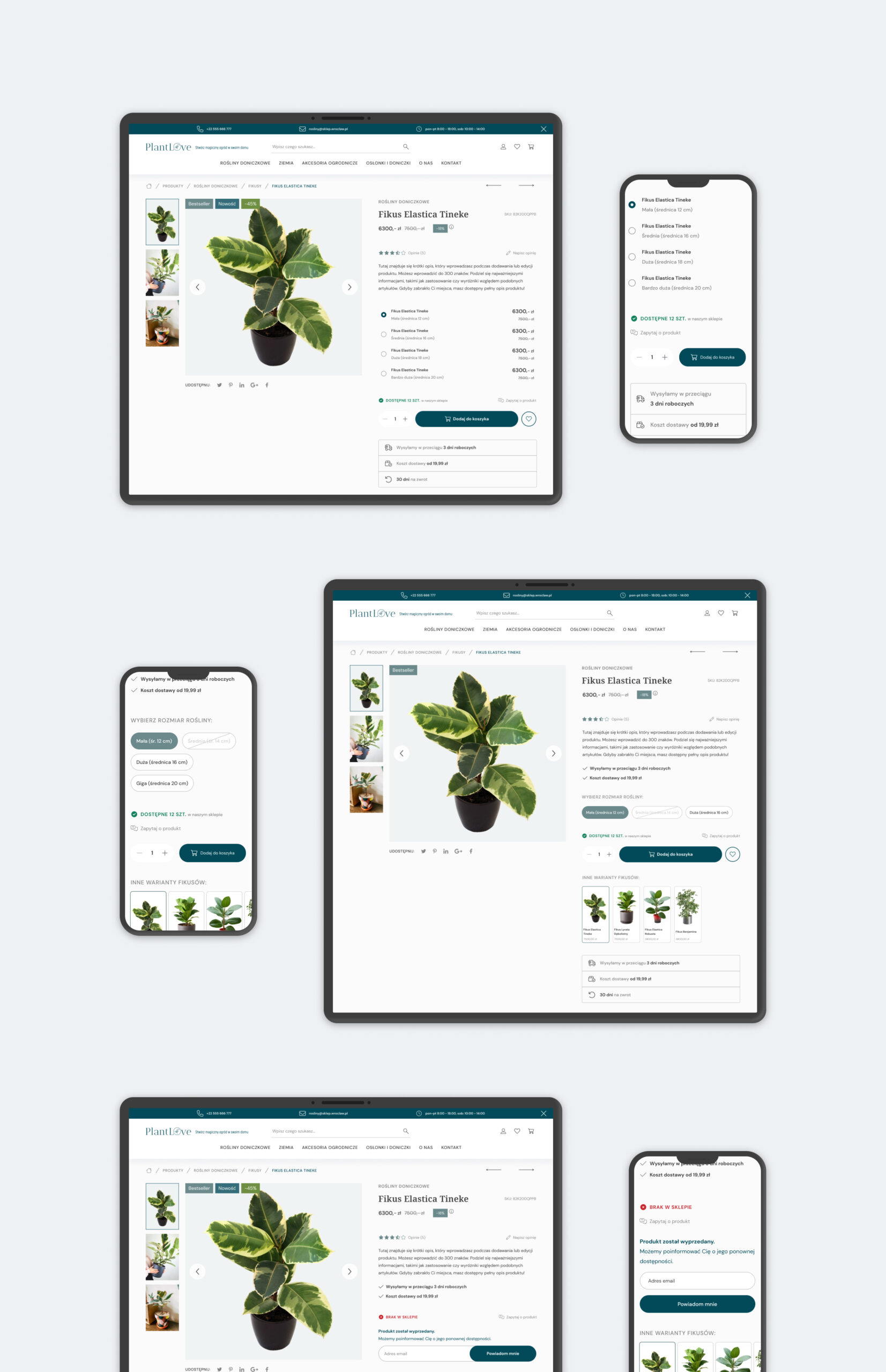
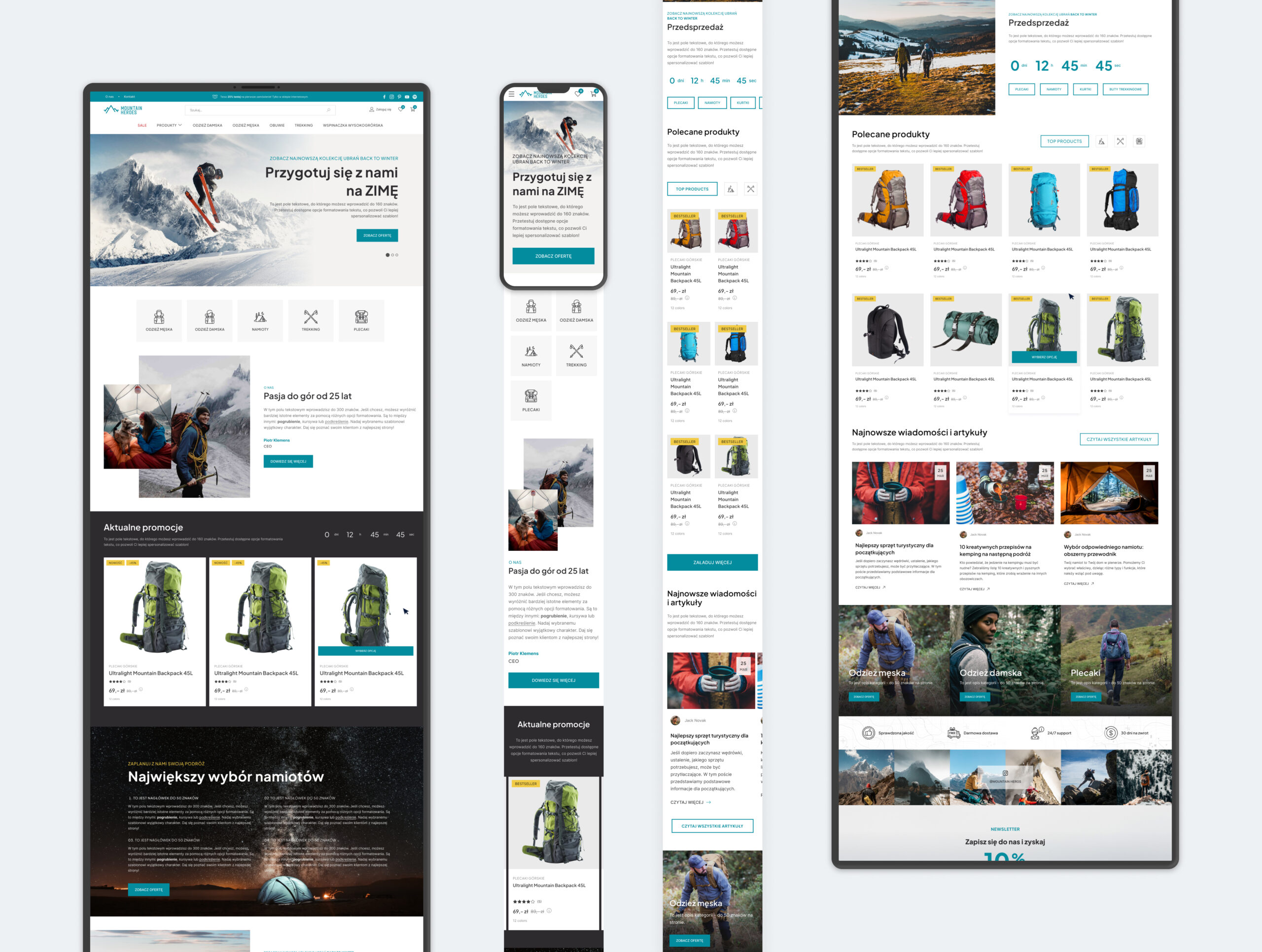
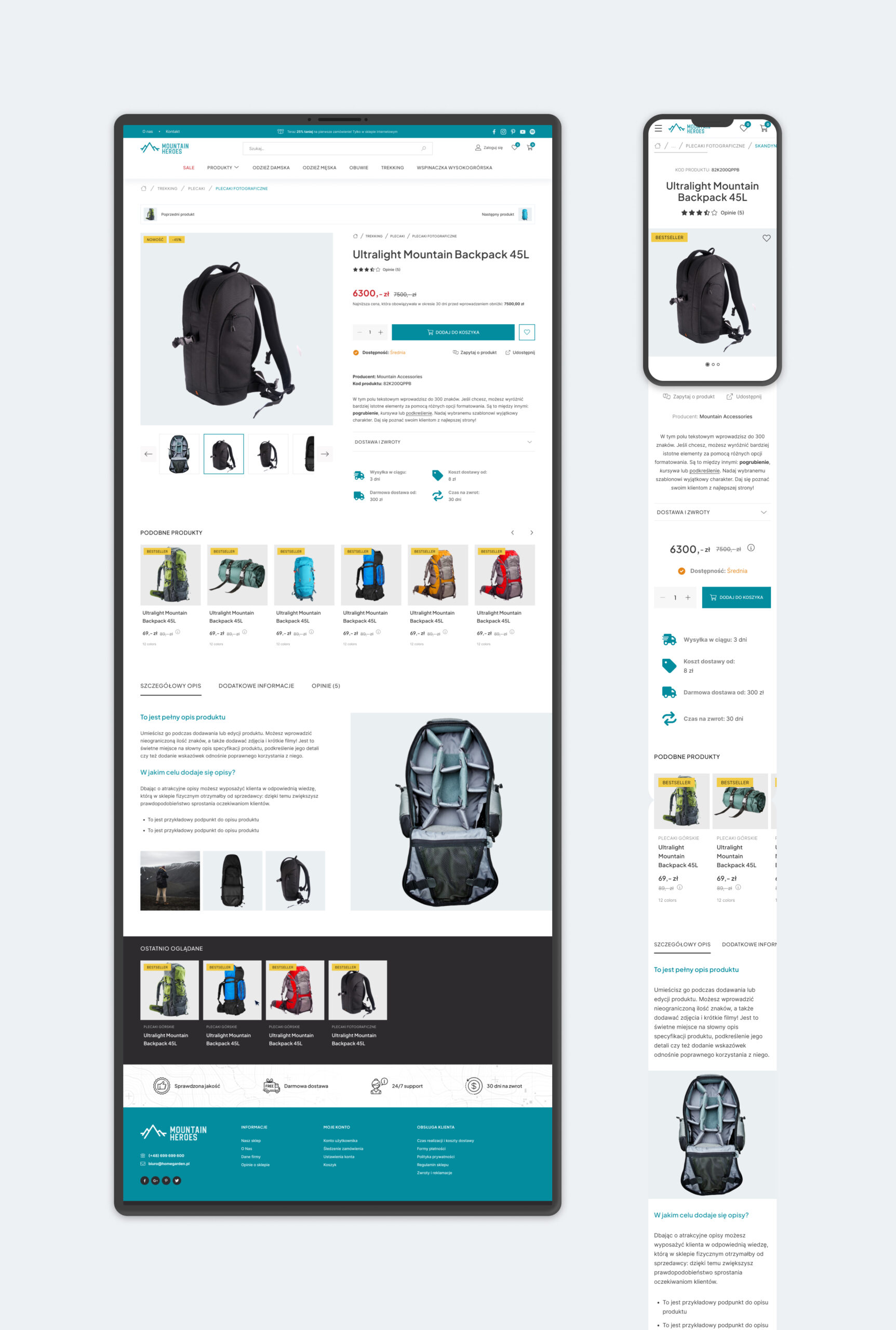
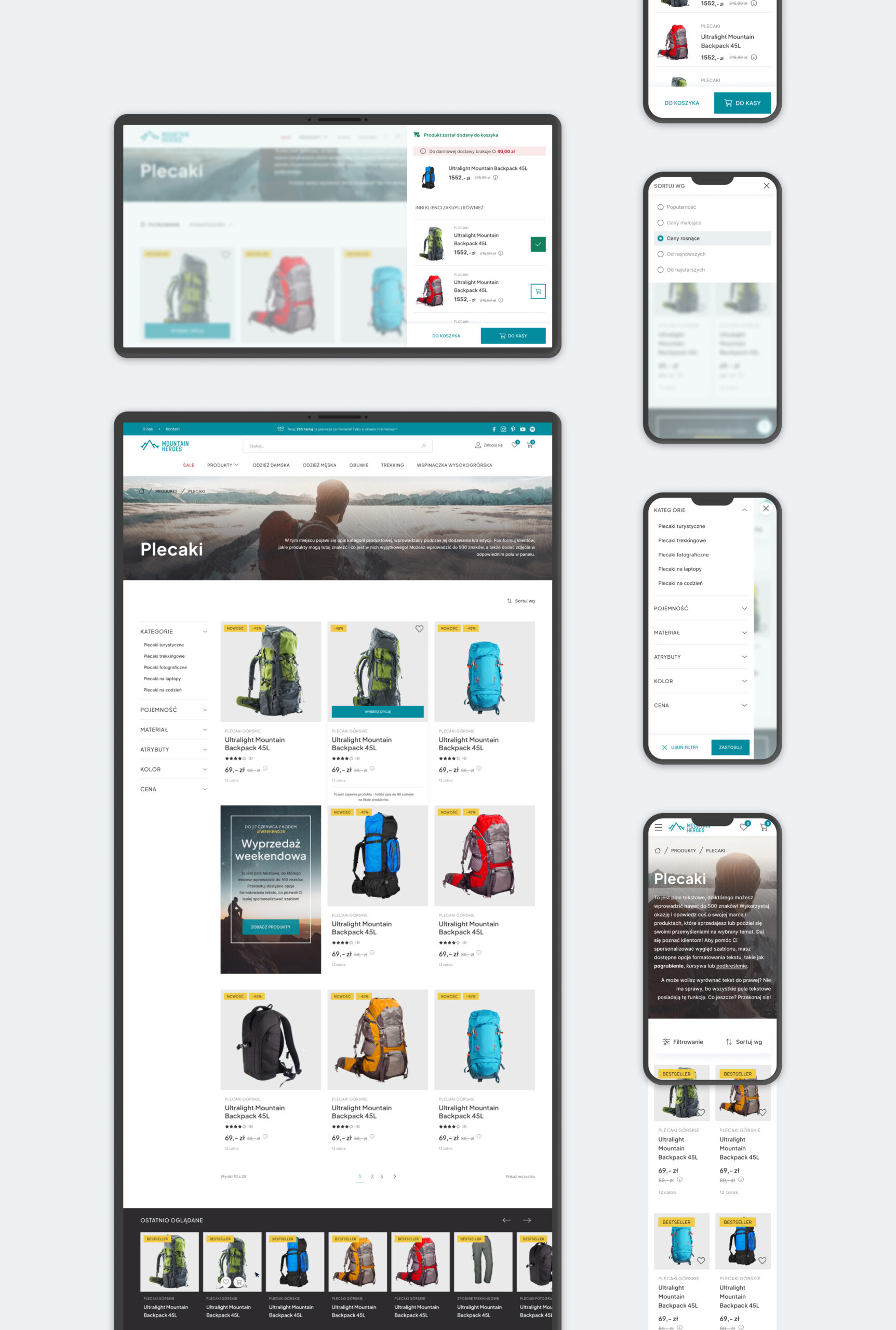
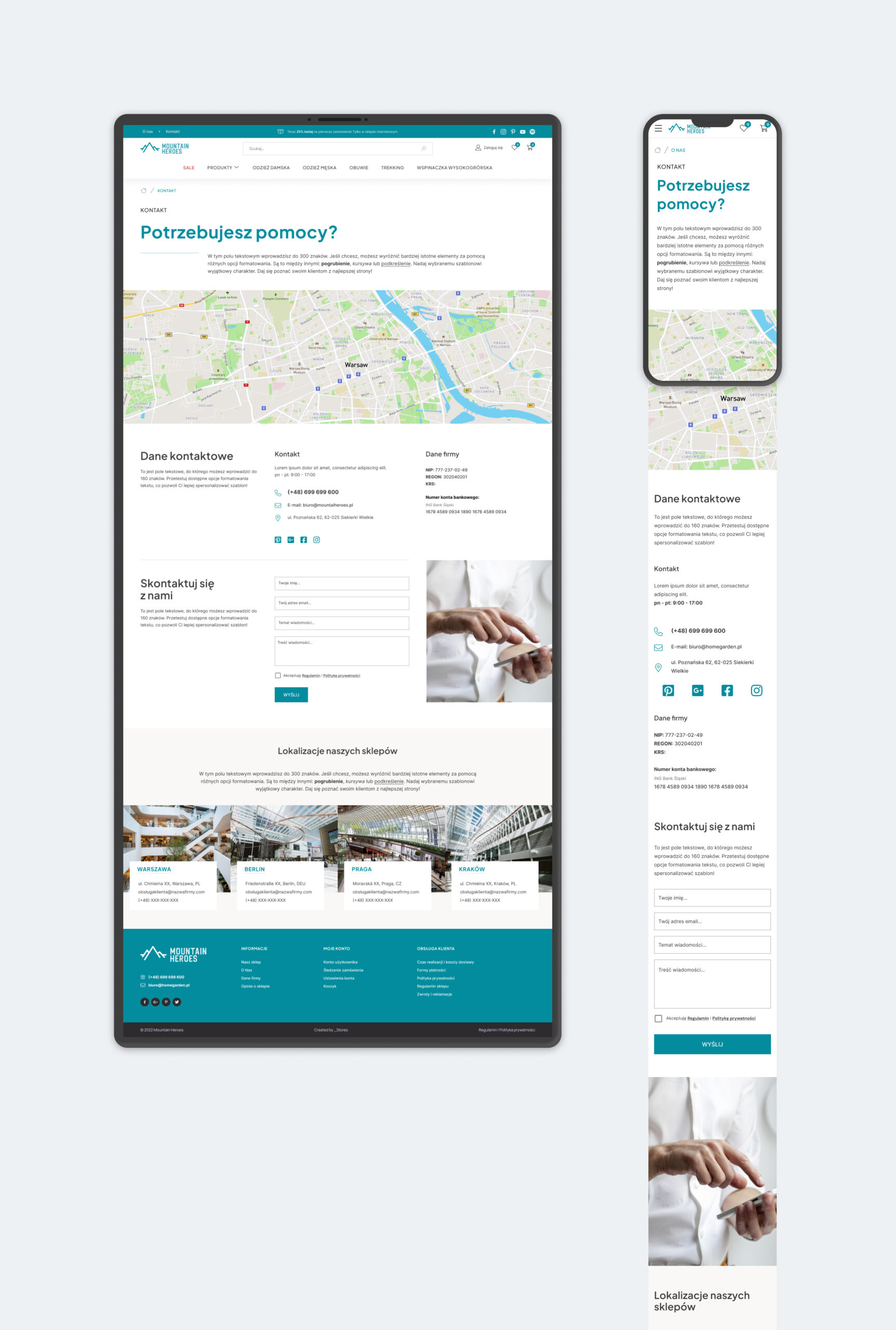
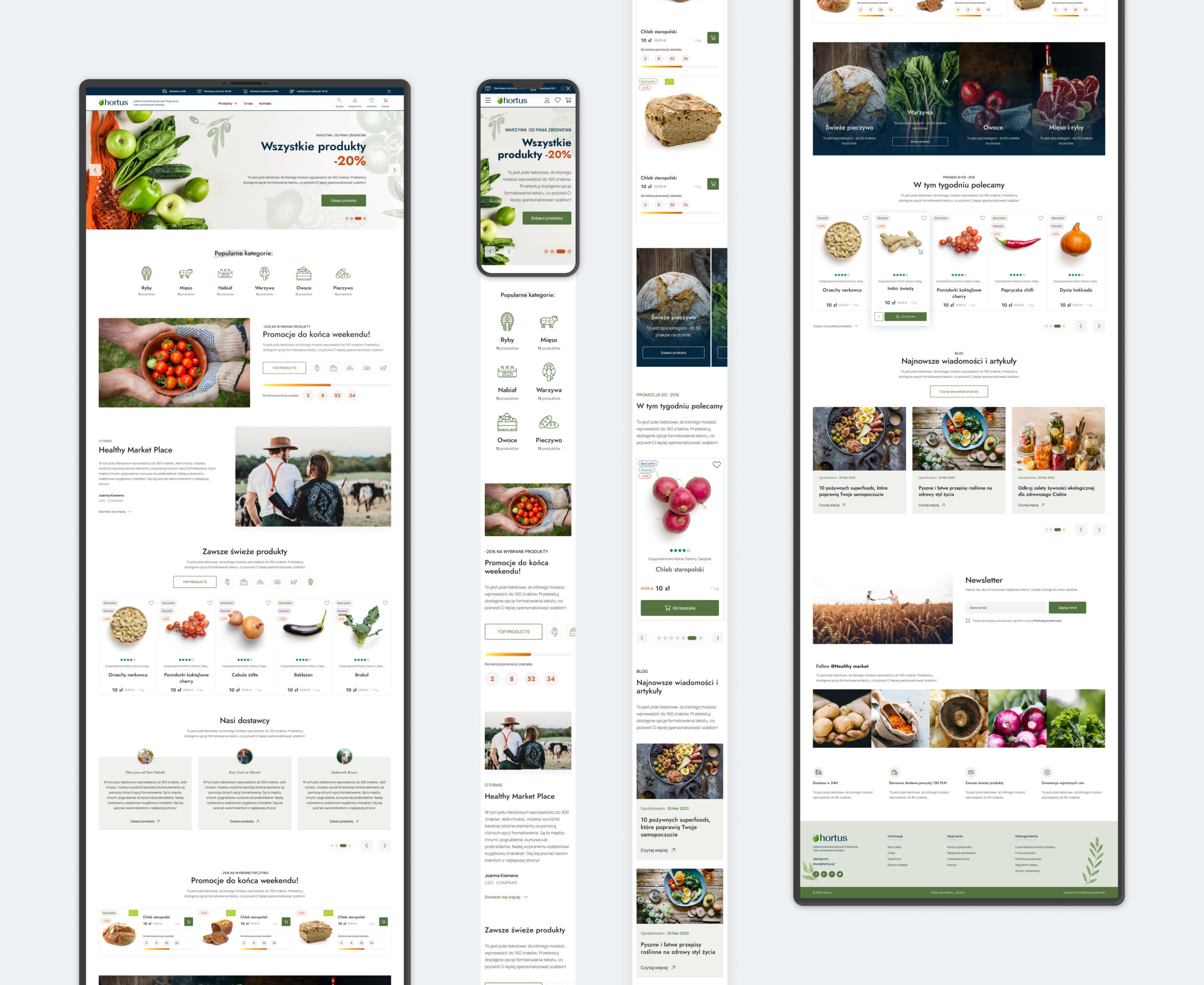
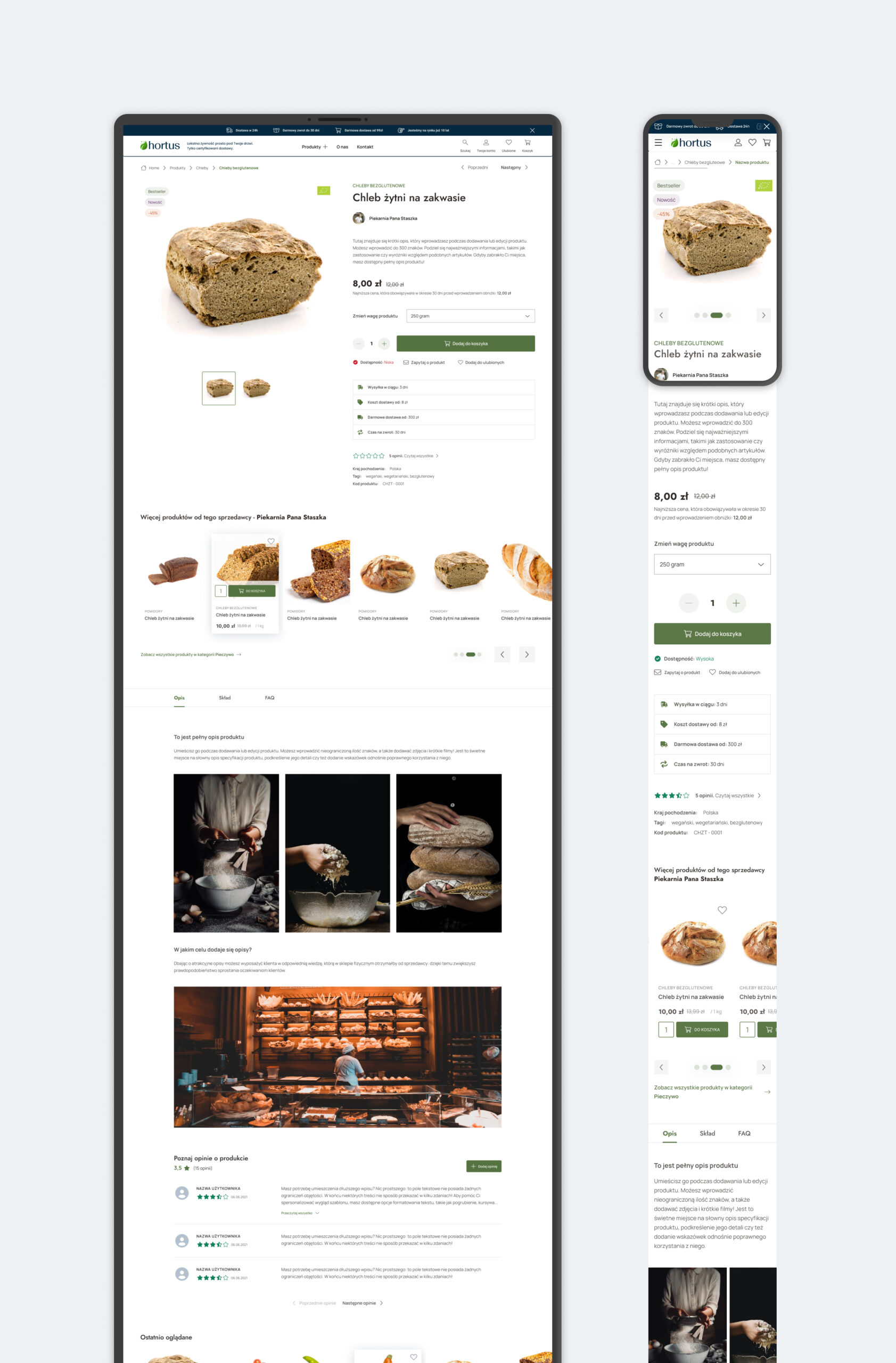
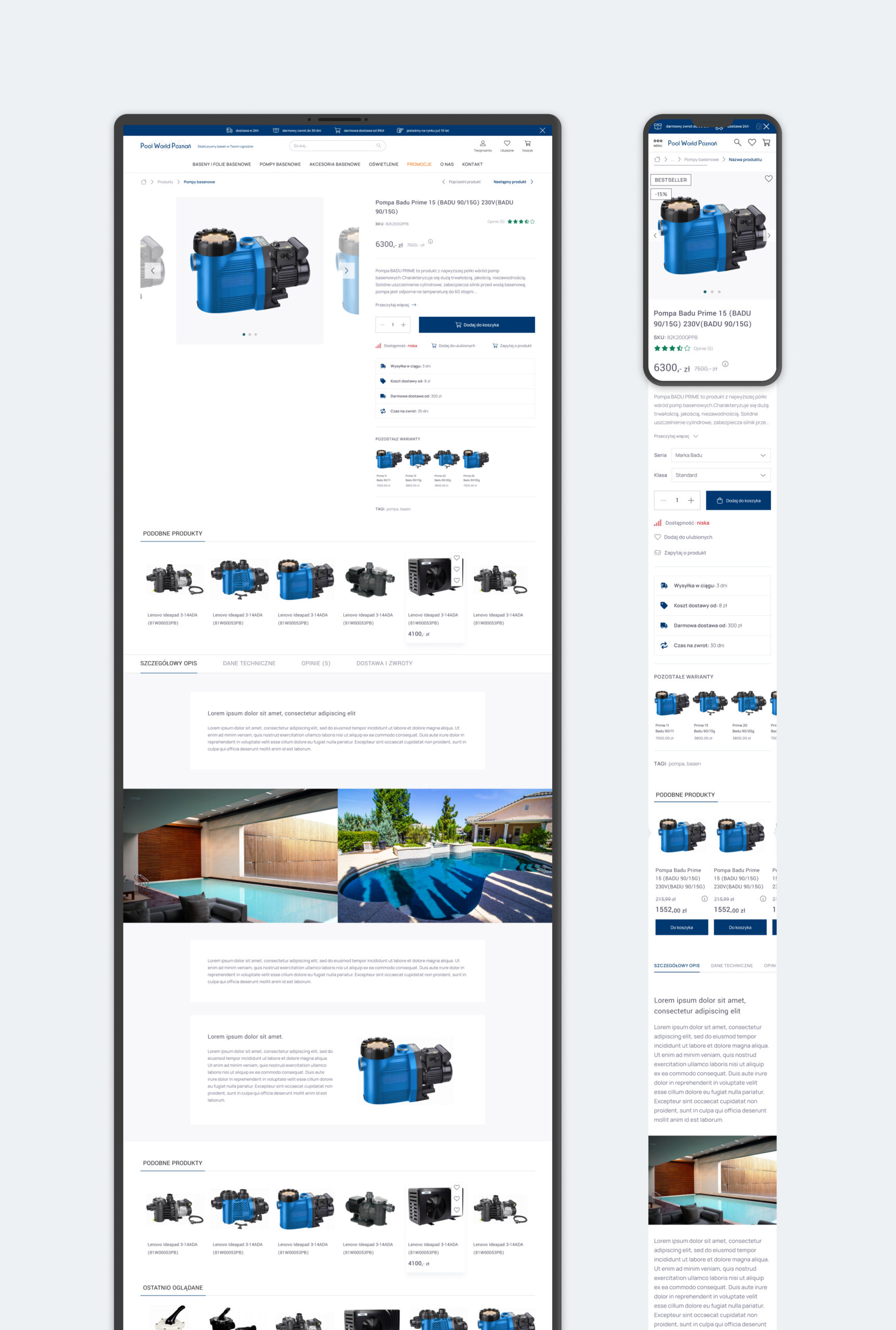
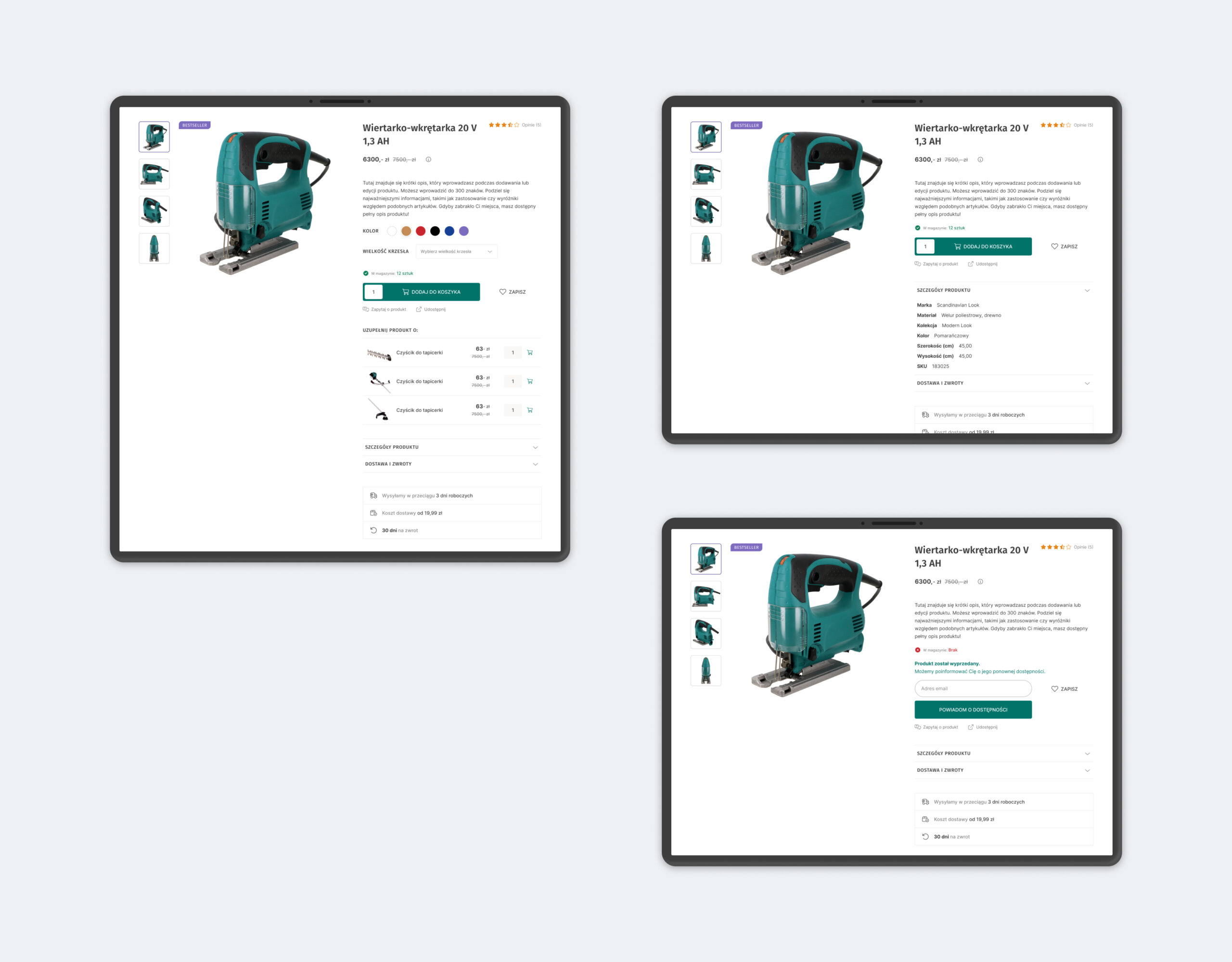
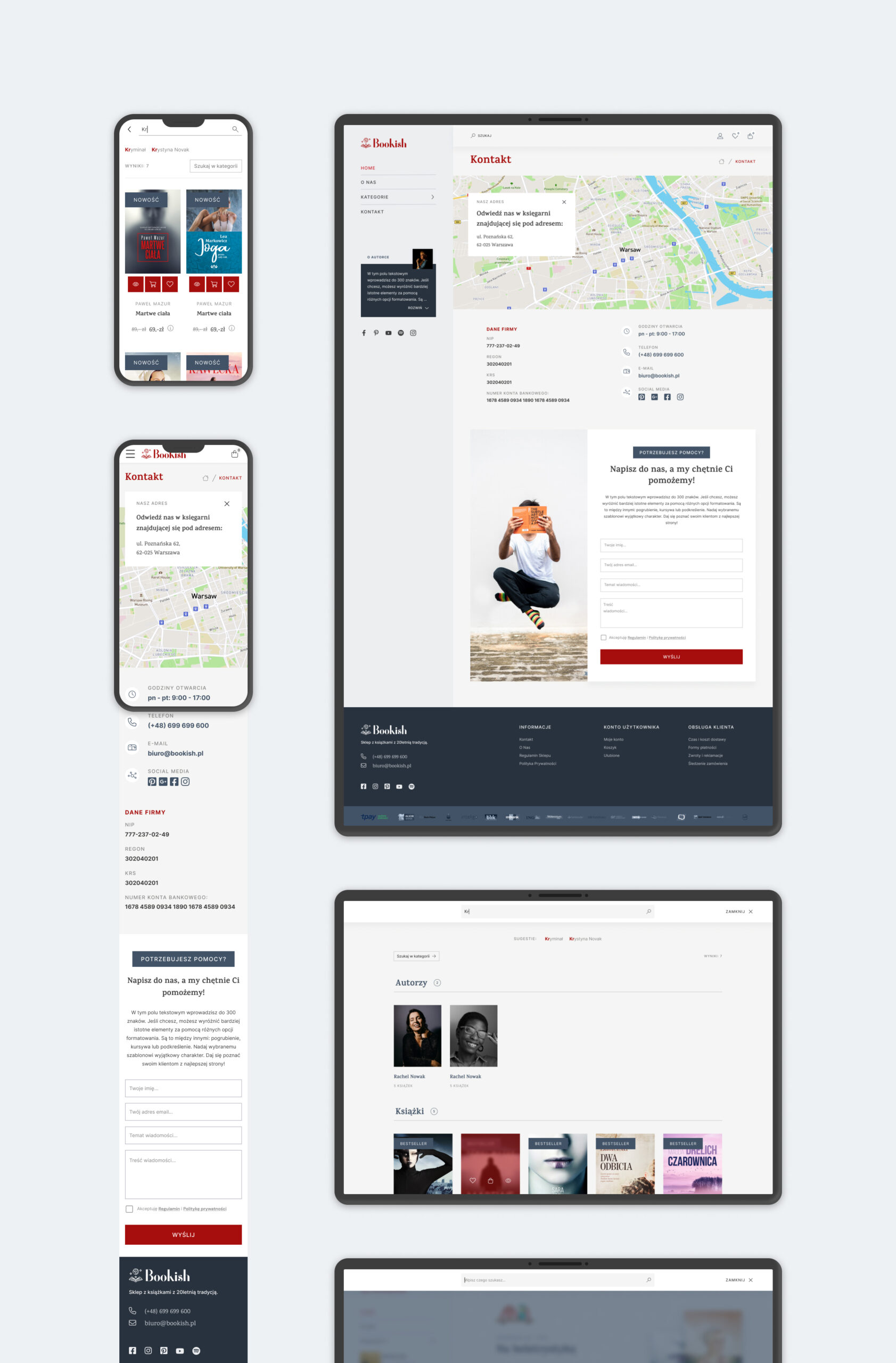
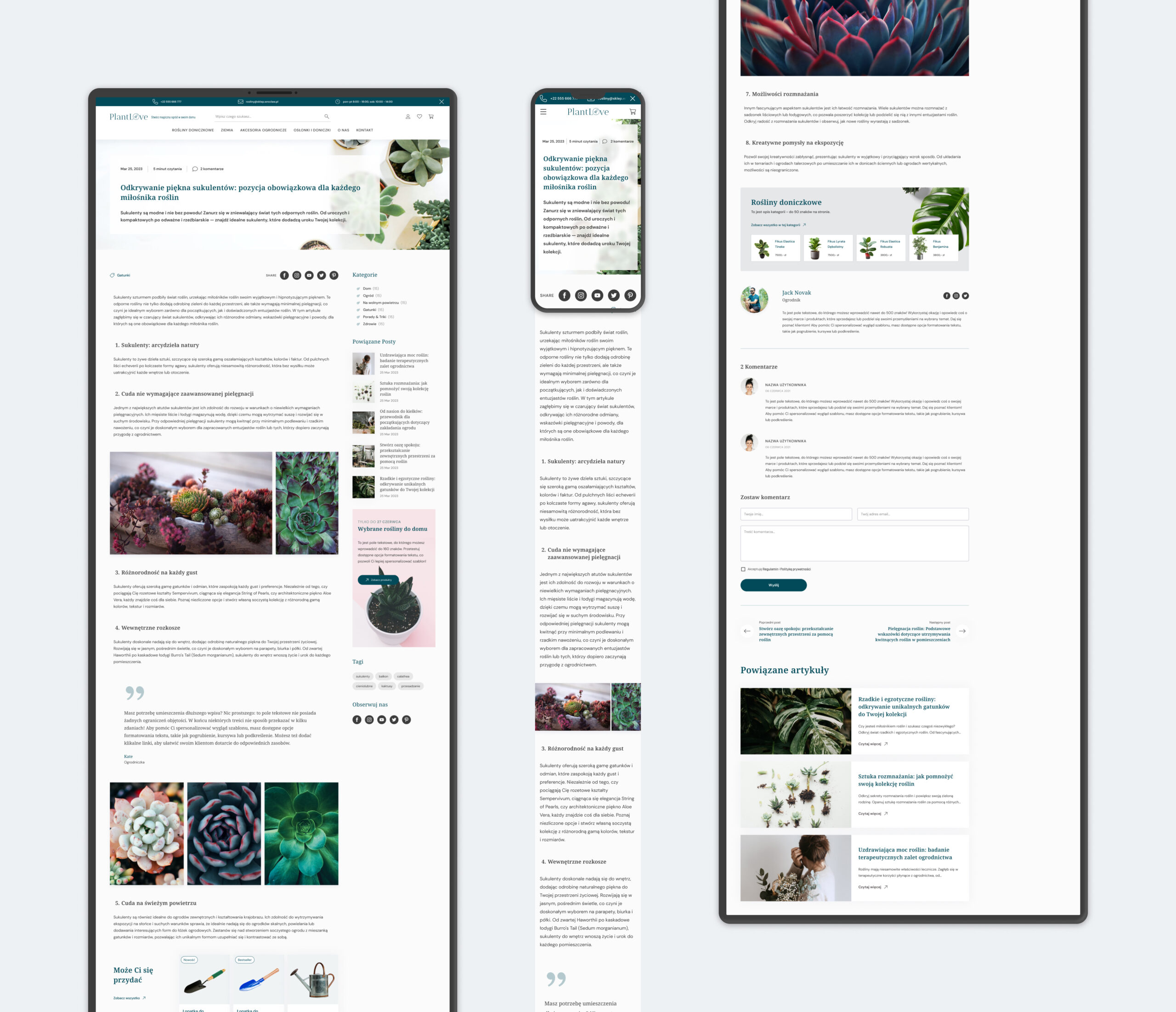
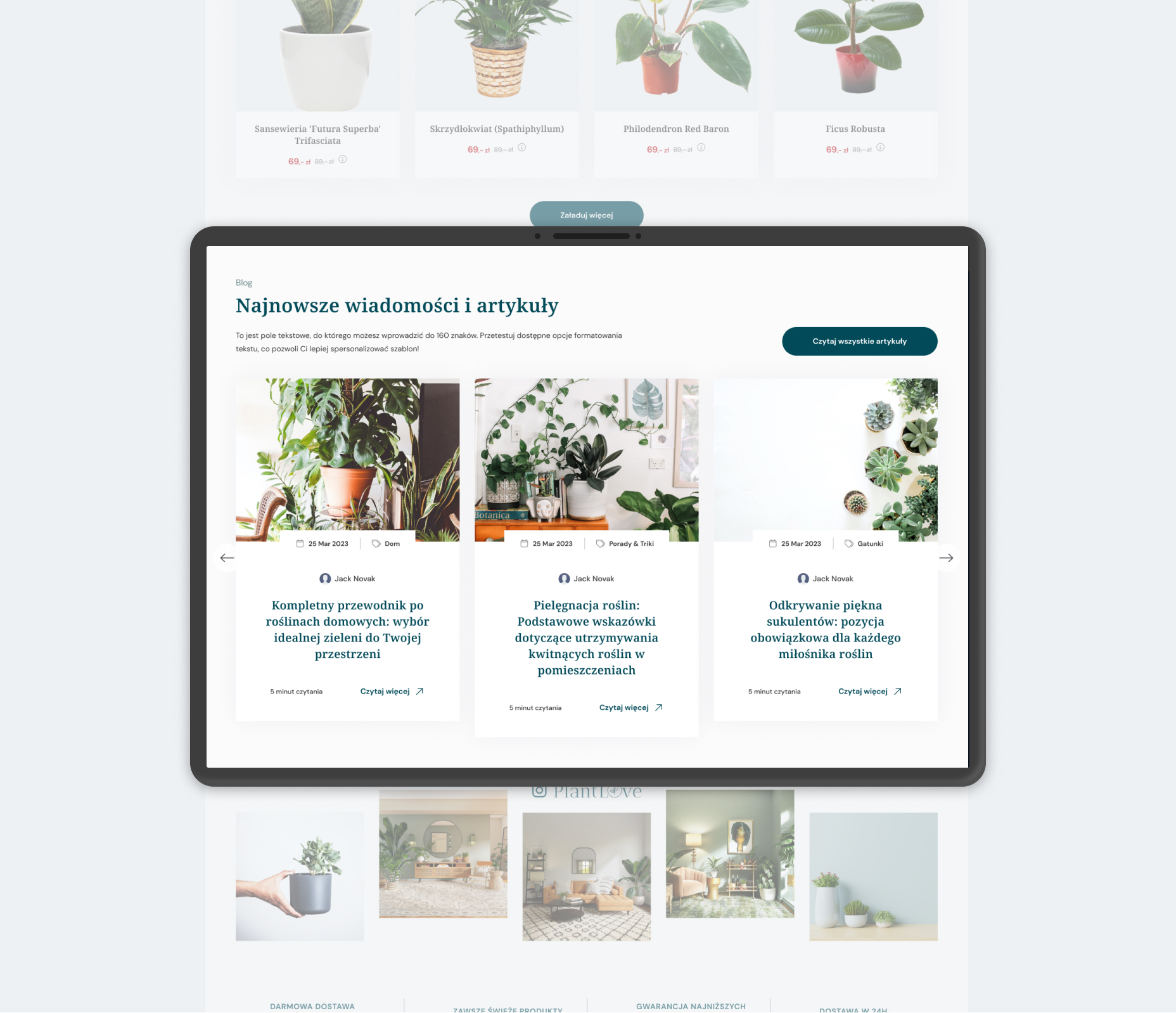
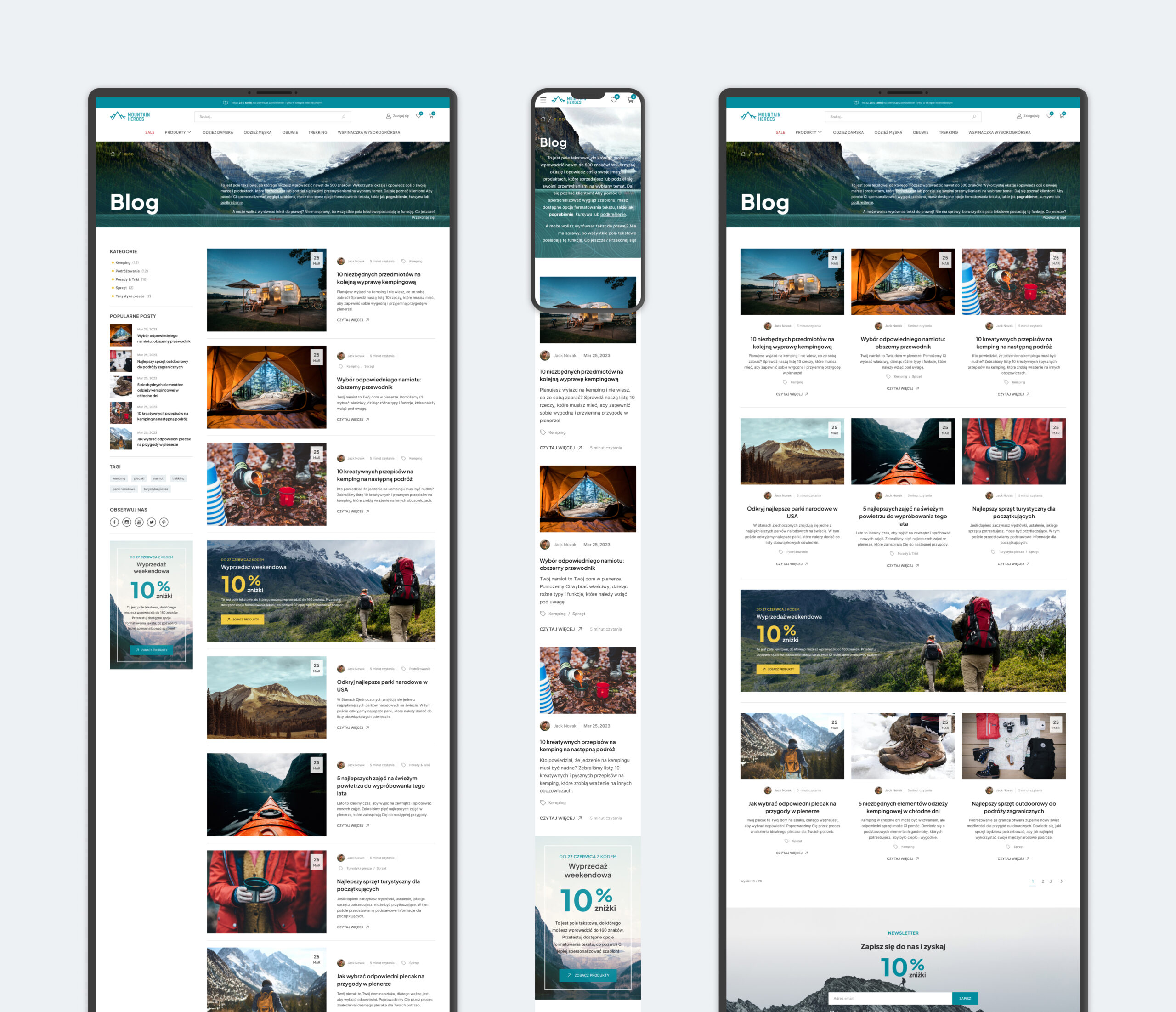
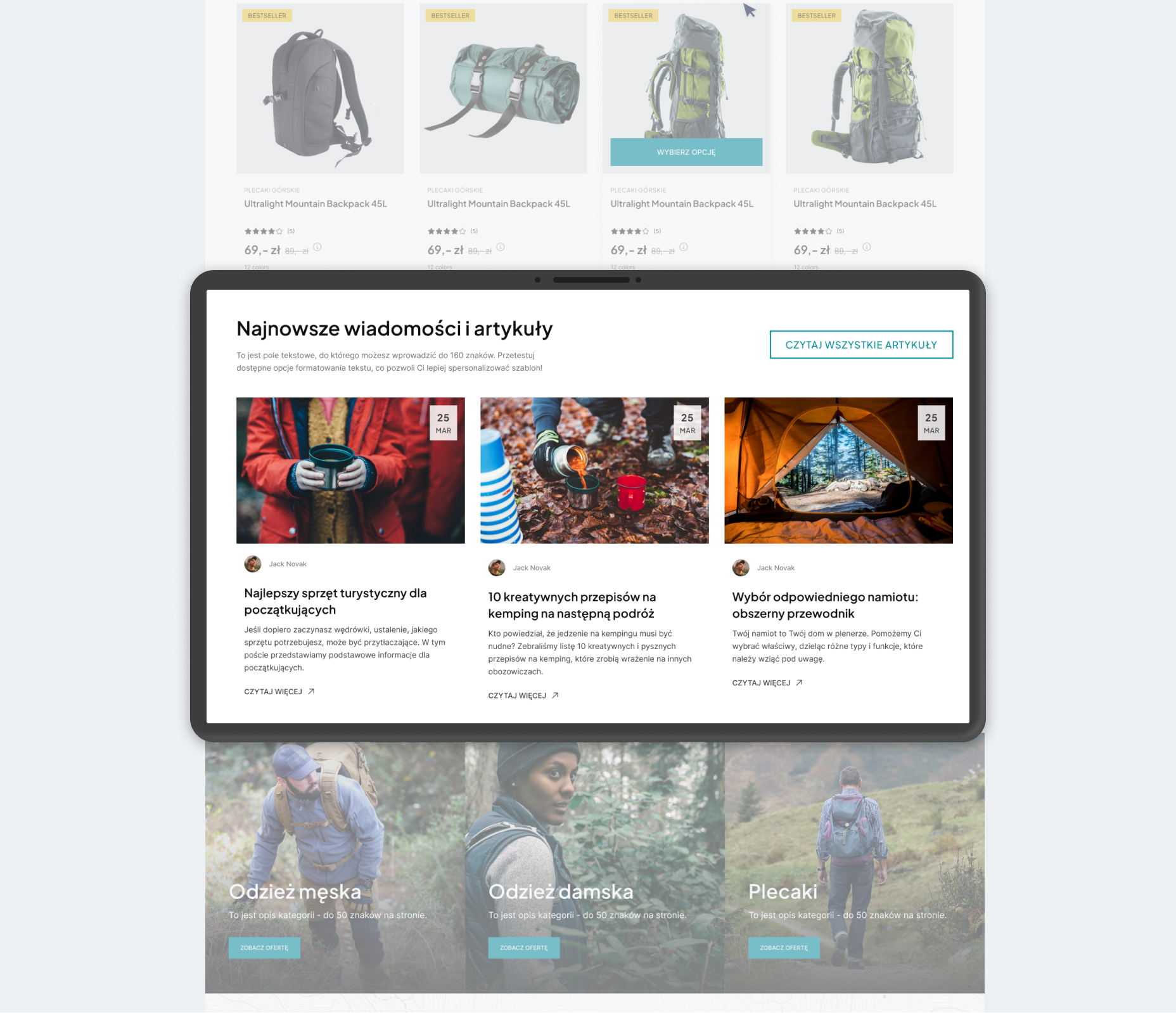
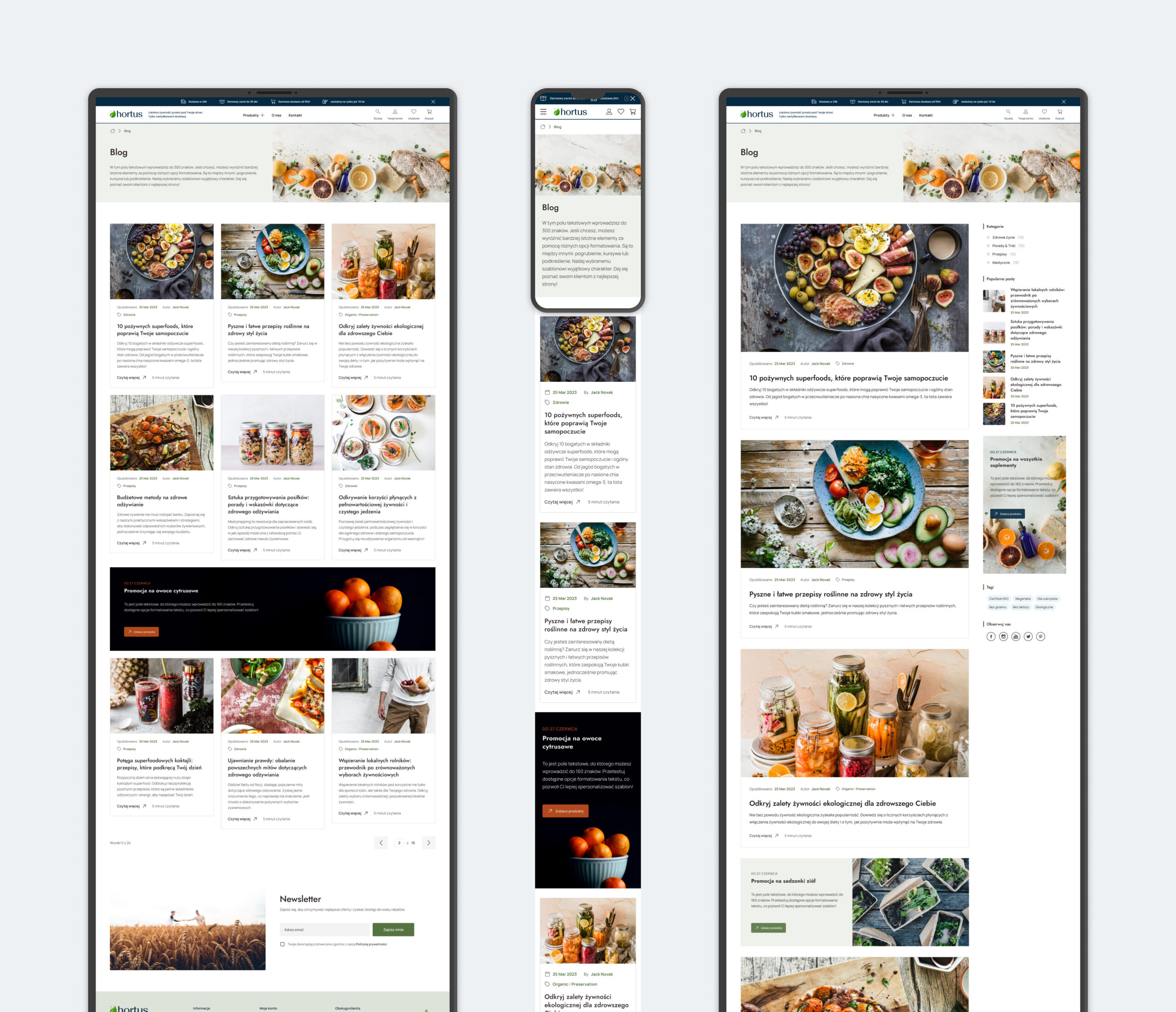
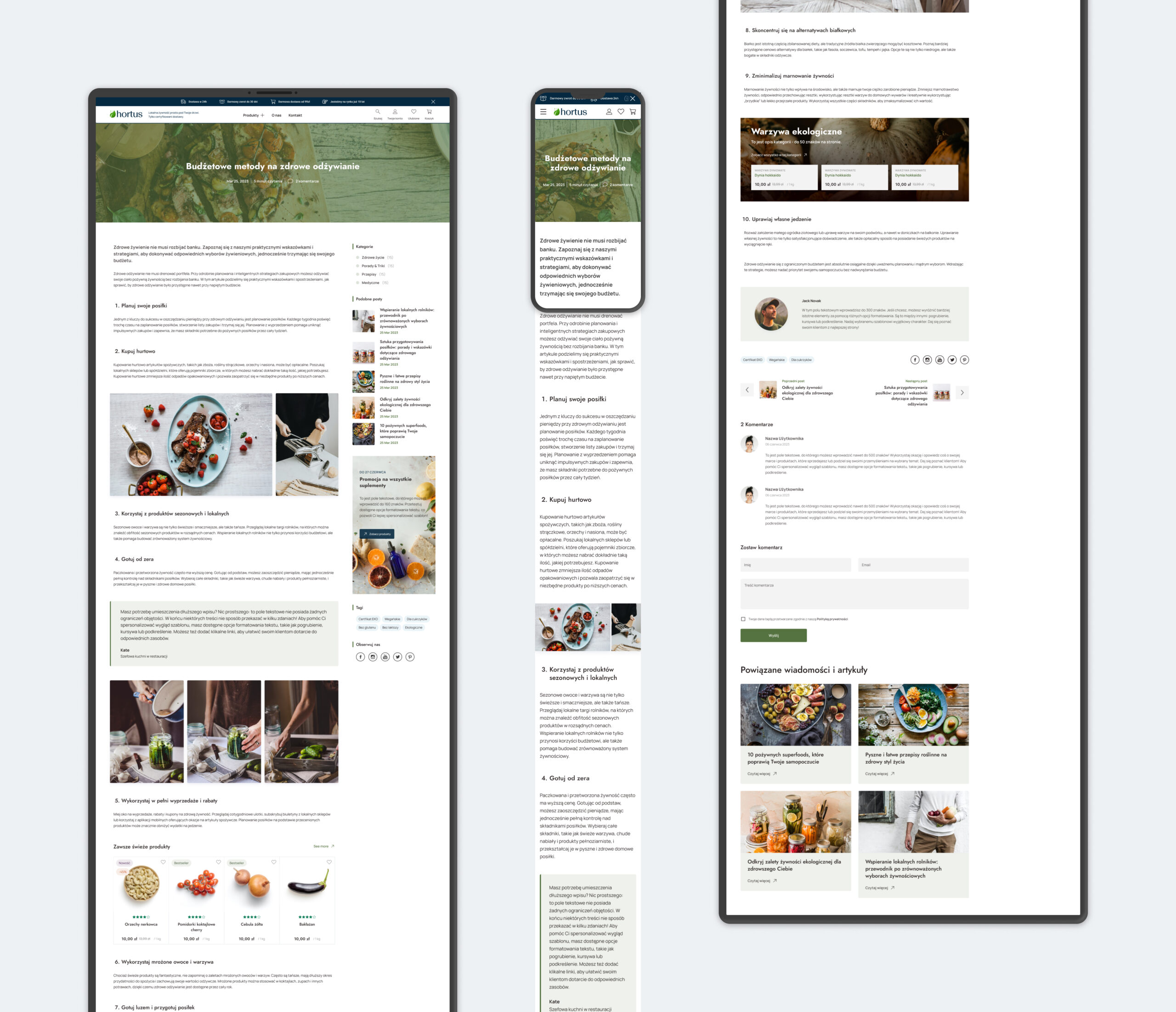
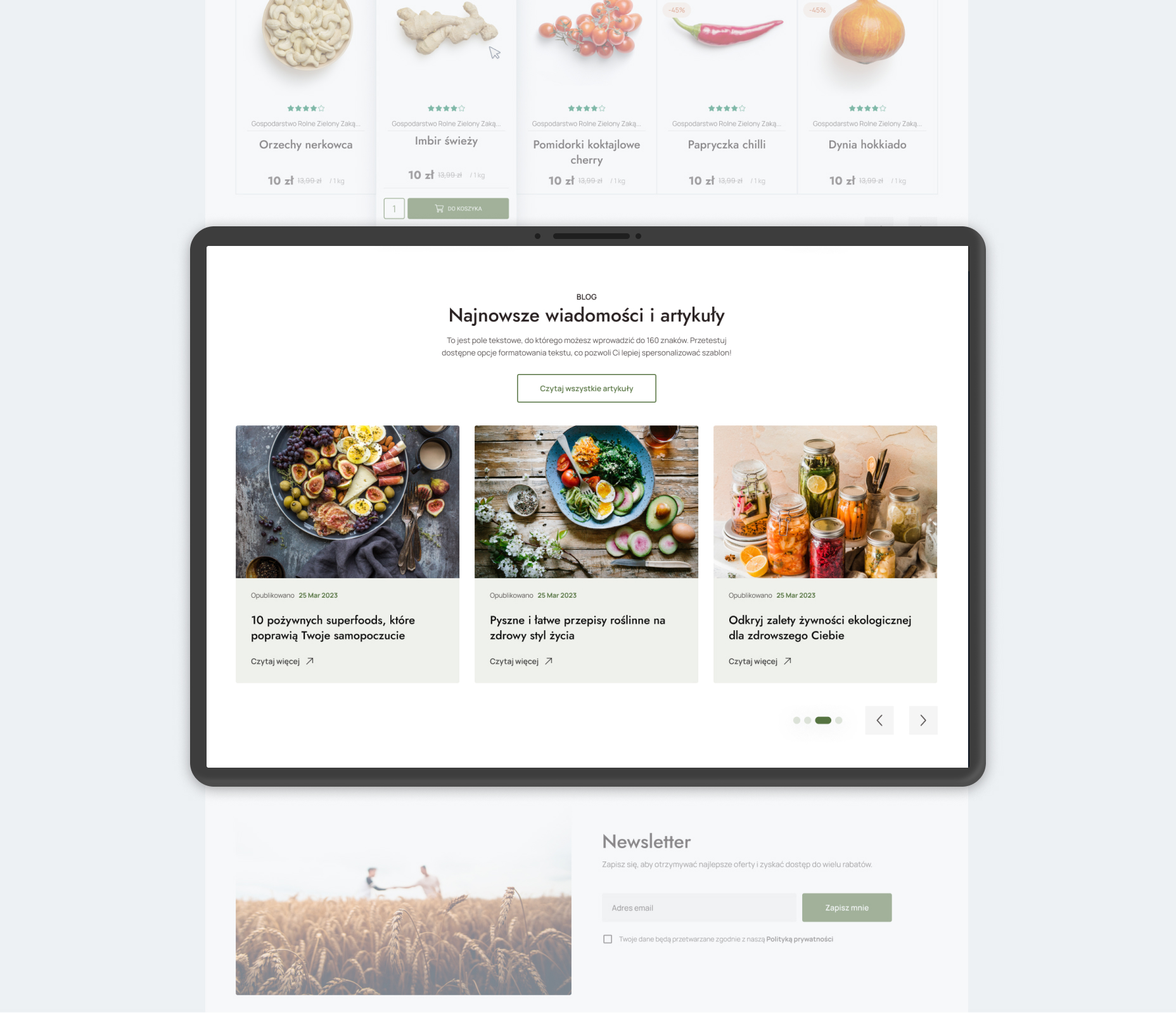
Projektowanie przeze mnie poszczególne moduły musiały być uniwersalne dla wszystkich szablonów. Wszystkie szablony składały się również z określonej ich liczby na poszczególnych podstronach. Jednocześnie jednak każdy projekt miał zachować swój indywidualny charakter. Oprócz strony głównej, za każdym razem była ta sama określona liczba podstron: lista produktów, karta produktu, o nas/firmie, kontakt, regulamin, sposoby dostawy. Na późniejszym etapie do niektórych szablonów doprojektowałam również blog (listing blogowy w różnych wersjach z widokiem na poszczególne wpisy i modułem na stronę główną).
Osobnym tematem było również przygotowanie ścieżki zakupowej (jednej dla wszystkich szablonów), co prezentuję w osobnym wpisie.
Jak to wyglądało?
Pierwszym krokiem był pogłębiony research rozwiązań eCommercowych. Obejmował on zarówno sprawdzenie jak są budowane sklepy w danej kategorii produktowej, którą aktualnie miałam się zająć, ale również sposób i charakterystykę budowania sklepów na platformie WordPress, gdyż tam docelowo miało się znaleźć projektowanie przeze mnie rozwiązanie.
Ważnym zadaniem było takie zaprojektowanie szablonów, aby późniejsze korzystanie z nich było jak najprostsze dla użytkownika. Musiałam uwzględnić łatwość z jaką powinien on móc edytować szablon, umieszczać swoje materiały (np. zdjęciowe), wprowadzać produkty i informacje bez tracenia jakości wizualnej efektu końcowego. Dzięki przygotowaniu 6 wersji stylistycznych do każdego szablonu, właściciel sklepu będzie mógł jak najlepiej dopasować jego charakter do swoich potrzeb, bez wchodzenia w zaawansowane edycje wizualne, które dla osób mało doświadczonych mogą stwarzać problemy.
Projektowanie przeze mnie poszczególne moduły musiały być uniwersalne dla wszystkich szablonów. Wszystkie szablony składały się również z określonej ich liczby na poszczególnych podstronach. Jednocześnie jednak każdy projekt miał zachować swój indywidualny charakter. Oprócz strony głównej, za każdym razem była ta sama określona liczba podstron: lista produktów, karta produktu, o nas/firmie, kontakt, regulamin, sposoby dostawy. Na późniejszym etapie do niektórych szablonów doprojektowałam również blog (listing blogowy w różnych wersjach z widokiem na poszczególne wpisy i modułem na stronę główną).
Osobnym tematem było również przygotowanie ścieżki zakupowej (jednej dla wszystkich szablonów), co prezentuję w osobnym wpisie.
Gotowy na nowy projekt?